URL to Image Converter - Turn Websites into Screenshots
Convert any URL into a production-ready image using the Add Screenshots API. Capture full pages, specific sections, or authenticated states across 20+ regions with no throttling and deliver results straight to your cloud storage.
Convert URLs to Images Free or See Plan Details
- Instant results at scale: Parallelize thousands of captures without concurrency limits.
- Multi-cloud delivery: Save images directly to AWS S3, Azure, Google Cloud, or Cloudflare R2.
- Automation ready: Combine with usage logs, webhooks, and schedules for complete workflows.
What is URL to Image Conversion?
With Add Screenshots, you can turn any website URL into a high-quality image by capturing snapshots of any online website, fast and reliably. Our powerful API converts web pages into images instantly, making it perfect for documentation, monitoring, and content creation.
All you need is the URL of a website and your API key, and you can create a free account to get started.
Benefits of URL to Image Conversion
- Instant Conversion: Turn any website URL into an image in seconds
- High Quality Output: Capture crisp, clear screenshots with customizable quality
- Multiple Formats: Support for PNG, JPEG, WEBP, AVIF, and GIF formats
- Full Page Capture: Capture entire web pages, not just visible content
- Customizable Viewports: Screenshot in desktop, tablet, or mobile sizes
- Automated Workflows: Schedule regular screenshots for monitoring
- API Integration: Easy integration with any programming language
- Reliable Service: 99.9% uptime with global CDN delivery
How URL to Image Conversion Works
Our API offers a range of options like full page screenshots, quality compression, and different screen viewport sizes. You can choose between jpeg and png formats for your images, and set the frequency of the screenshot capture to hourly, daily, weekly, or monthly.
Integrating our screenshot API into your application is easy and seamless. You can use our API with popular programming languages and frameworks like NodeJS, PHP, Python, Ruby, and more.
Whether you need to capture a single screenshot or generate thousands of images, Add Screenshots can help you get the job done quickly and efficiently. Sign up for our free plan today and start turning website URLs into images with our fast and reliable screenshot API.
Step by Step Guide to Create a Screenshot
All you need to turn a web page into a screenshot is:
- The URL of a website (e.g. google.com)
- Your API Key
Quick Navigation
Default Screenshot Options
Screenshot will be taken using the following default settings:
- Full Page: false (only show what is on the screen without the full scrollable area)
- Quality: 100 (the highest quality without compression)
- Format: png
- Viewport: 1920x1080 (width 1920, height 1080, 1080p Full HD Desktop)
- Mobile: false (mimic a mobile or tablet device)
- Device Pixel Ratio (DPR): 1 (balance between retina resolution and file size)
Sample Screenshot Request
Here is an example request to take a screenshot with the Screenshot API using the default options:
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
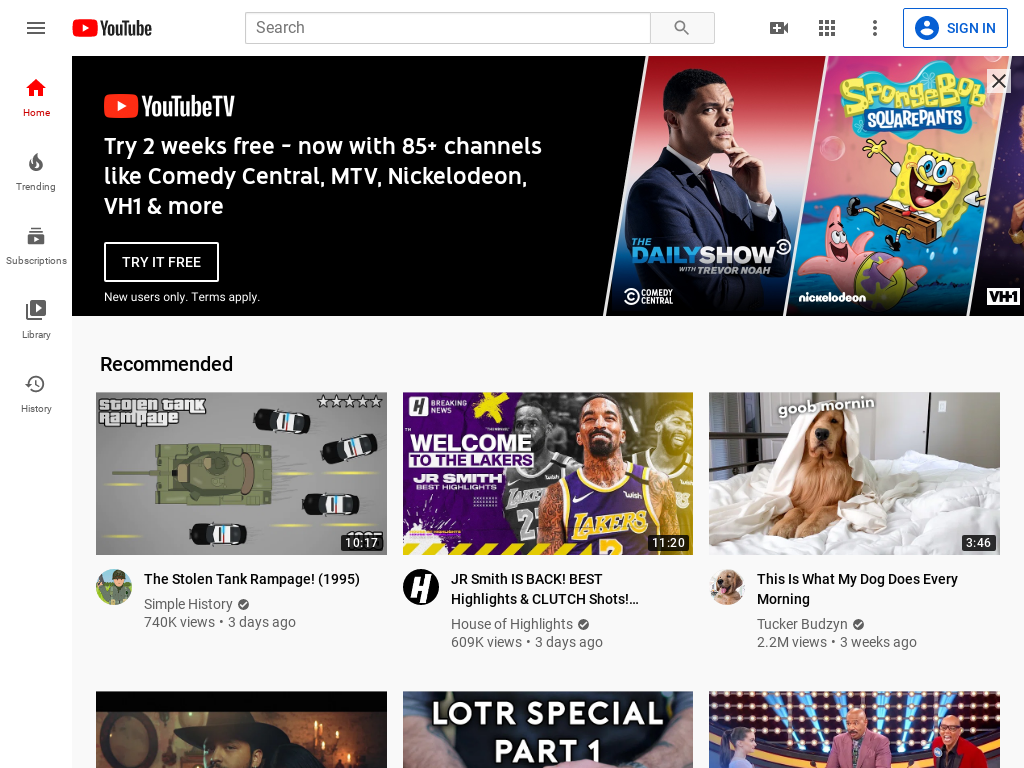
&url=https://www.youtube.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.
Sample Screenshot Response
URL to Image screenshot example:

How to Combine Screenshot Options
To combine multiple screenshot options, use the pattern &option=value, where option is the name of the setting (such as viewport, format, quality) and the corresponding value.
The example below shows how to add additional options to the request such as capturing a full page screenshot with a 1024x768 viewport:
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&fullpage=true
&viewport=1024x768&
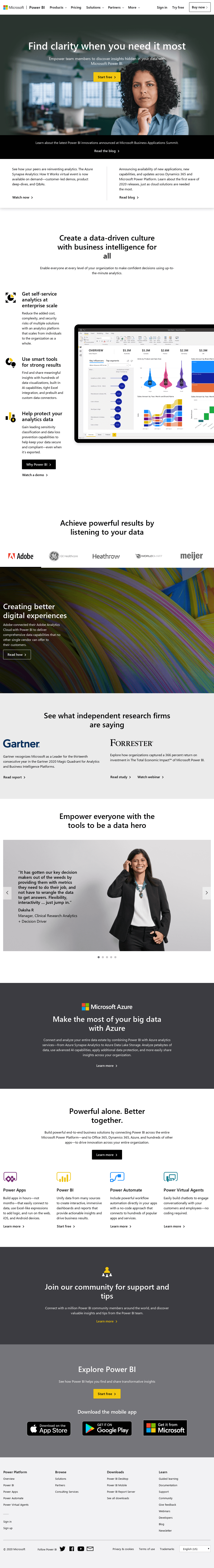
url=www.powerbi.com
Result: Full Page Screenshot
Full screen screenshot example with a 1024x768 viewport (screen size):

Advanced URL to Image Techniques
Combine URL to image conversion with other powerful features for comprehensive screenshot control:
- Element Interaction: Use element clicking to interact with page elements before capture
- Element Hiding: Use element hiding to remove unwanted content
- Wait Delays: Use wait delays to ensure content is fully loaded
- Ad Blocking: Use ad blocking for clean screenshots
- Cookie Consent: Use cookie consent management for privacy compliance
- Webfont Support: Use webfont support for multi-language content
Use Cases for URL to Image Conversion
URL to image conversion is particularly valuable for these scenarios:
- Website Monitoring: Track visual changes on websites over time
- Content Creation: Generate images for social media, blogs, and presentations
- Quality Assurance: Test website appearance across different devices
- Documentation: Create visual documentation for user guides and tutorials
- Competitor Analysis: Capture competitor website designs and layouts
- Archiving: Create visual archives of website content
Frequently Asked Questions
How fast is URL to image conversion?
Our API typically converts URLs to images in 2-5 seconds, depending on the website complexity and your chosen options. We offer real-time processing with no queues.
What image formats are supported?
We support PNG, JPEG, WEBP, AVIF, and GIF formats. PNG is recommended for screenshots as it provides lossless quality, while JPEG offers smaller file sizes.
Can I capture full-page screenshots?
Yes! Use the fullpage=true parameter to capture the entire scrollable area of a webpage, not just the visible portion.
Can I customize the viewport size?
Absolutely! You can specify custom viewport sizes or choose from predefined options for desktop, tablet, and mobile devices.
How do I get started with URL to image conversion?
Sign up for our free plan to get 100 screenshots monthly. You'll receive an API key that you can use immediately to start converting URLs to images.
Can I schedule regular URL to image conversions?
Yes! Our scheduled screenshot feature allows you to automatically capture screenshots at regular intervals.
Is there a limit to how many URLs I can convert?
Limits depend on your plan. Our free plan includes 100 screenshots monthly, while paid plans offer thousands to millions of screenshots.
Can I use URL to image conversion with mobile viewports?
Yes! You can capture screenshots using mobile viewport settings to test how websites appear on mobile devices.
Get Started with URL to Image Conversion
Start converting URLs to images with our free plan - 100 screenshots monthly at no cost.