Hover Over Elements Before Screenshots
Simulate cursor hover states in Add Screenshots to expose drop-down menus, tooltips, and interactive panels before the capture. The request executes in real browsers, so hovered states reflect true user experiences across 20+ regions without throttling.
Capture Hover States Free or Review Plans
- Interactive UX testing: Showcase menus, tooltips, and dropdowns as users actually see them.
- Automation workflows: Store hover selectors in request templates and trigger via webhooks or schedules.
- Direct delivery: Send hovered captures to AWS S3, Azure, Google Cloud, or Cloudflare R2.
Selecting the Element to Hover Over
Specify the element to hover over, such as a link or button, by providing its name, ID, class name, or text content. Examples of hover values include:
- Text: &hover=OK
- Name: &hover=mybutton
- ID: &hover=#mybutton
- Class Name: &hover=.gdpr-button
Explore more element selection examples.
Best Practices for Hover Interactions
- Pair with wait delays: Add wait parameters so animations or lazy content load before capture.
- Sequence with clicks: Combine
&hoverand&clickto open menus and then select deeper items. - Fallback gracefully: Enable error mode to detect missing selectors during automation testing.
Example: Hovering Over an Element
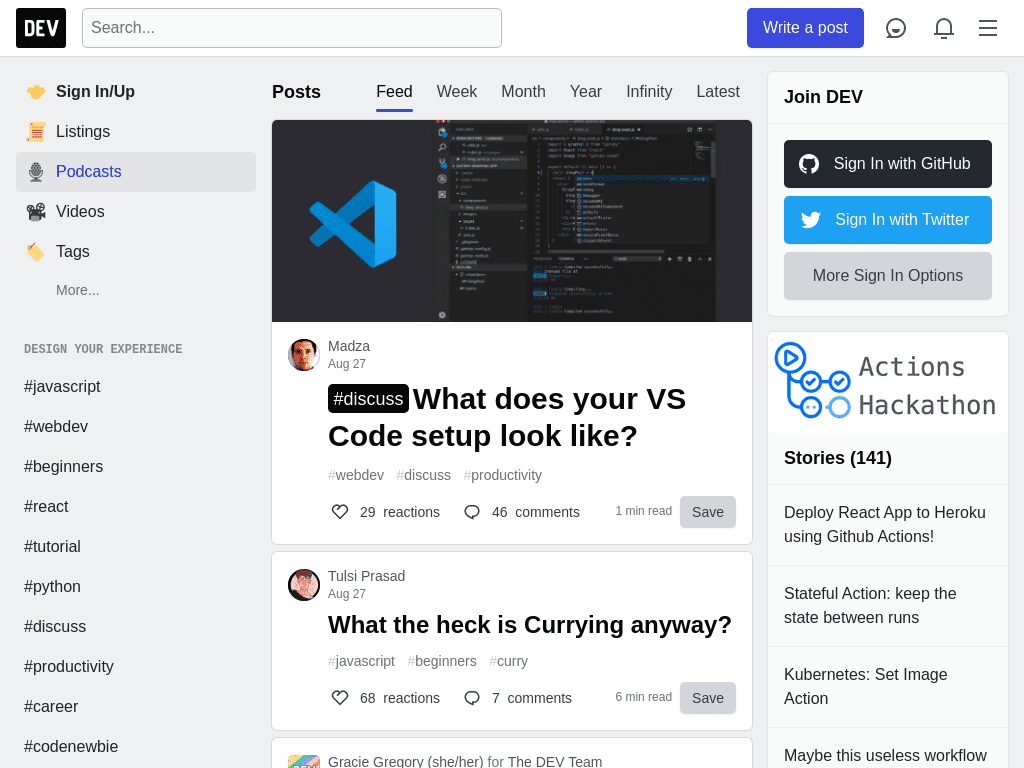
The following example demonstrates how to hover over the "Podcast" left side menu before capturing a screenshot.
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&hover=Podcasts
&url=dev.to