Focusing on Elements with Scroll To
Focus on and scroll to an element before capturing a screenshot. This option is particularly useful when Full Page mode is disabled.
Selecting the Element to Focus and Scroll To
Specify the element to focus on and scroll to, such as a link or button, by providing its name, ID, class name, or text content. Examples of focus values include:
- Text: &focus=OK
- Name: &focus=mybutton
- ID: &focus=#mybutton
- Class Name: &focus=.gdpr-button
Explore more element selection examples.
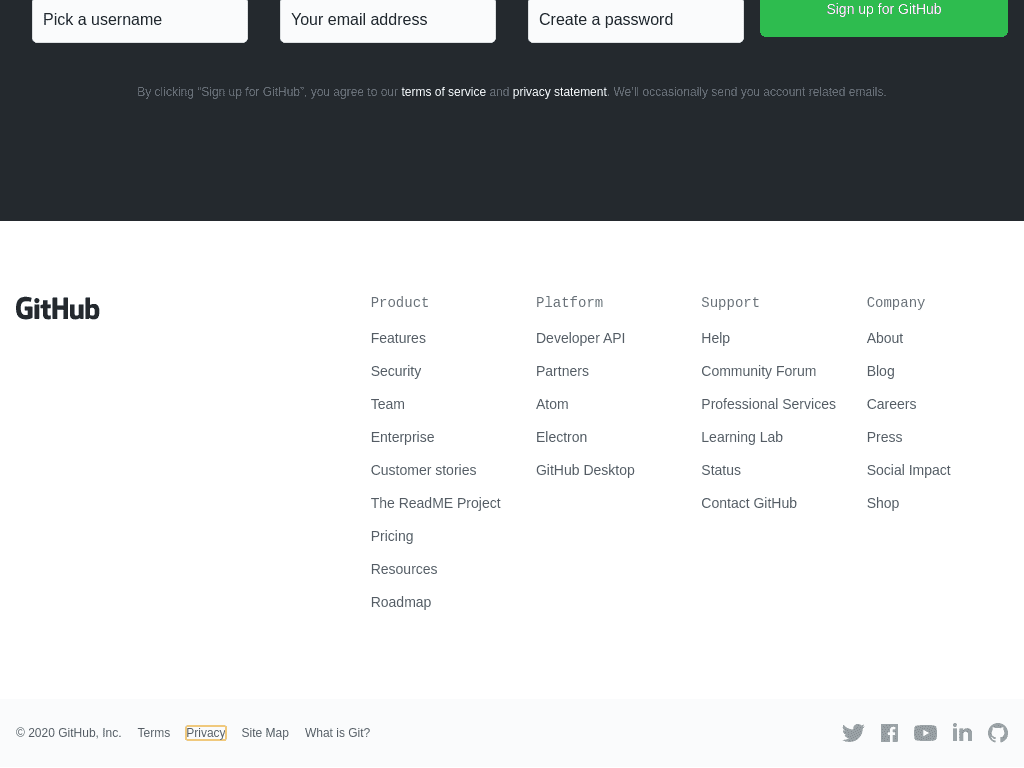
Example: Focusing and Scrolling to an Element
The example below demonstrates how to locate the text "Privacy", focus on it, and scroll down to it before capturing a screenshot.
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&focus=Privacy
&url=https://github.com