Click Elements Before Screenshot Capture
Click elements automatically before a capture to remove blockers and present the exact UI you expect. Add Screenshots executes the interaction in real browsers, then delivers the clean result to your storage—no throttling and available across 20+ global regions.
Pair the click parameter with request templates, schedules, or webhooks so recurring screenshots stay consistent even when modals or consent banners appear.
Automate Element Clicking Free or Compare Plans
- Cleaner evidence: Capture pages after consent prompts, chat widgets, or promotional popups are dismissed.
- Workflow ready: Combine clicks with wait delays, scroll/focus actions, and element hiding.
- Direct delivery: Send interaction-ready screenshots to AWS S3, Azure, Google Cloud, or Cloudflare R2.
Why Click Elements Before Capturing?
Interact with buttons, links, or other webpage elements before capturing a screenshot. This powerful feature automatically dismisses popups and handles dynamic content that otherwise interferes with automated monitoring.
This functionality is particularly useful for handling pop-up messages, cookie consent banners, notifications, and other dynamic elements that appear on modern websites.
Benefits of Element Interaction
- Automated Popup Handling: Automatically dismiss cookie consent banners, modals, and notifications
- Clean Screenshots: Capture the actual content without intrusive overlays
- Dynamic Content Support: Handle JavaScript-triggered elements and interactive components
- Consistent Results: Get reliable screenshots regardless of popup timing
- Time-Saving: No need to manually handle each interaction
- Perfect for Monitoring: Ideal for automated website monitoring and change detection
How to Specify Elements for Interaction
You need to specify the element you want to interact with using the click parameter. The interaction can be specified by various element selectors:
Element Selection Methods
- Text Content:
&click=OK- clicks element with text "OK" - Element Name:
&click=mybutton- clicks element with name "mybutton" - Element ID:
&click=#mybutton- clicks element with ID "mybutton" - CSS Class:
&click=.gdpr-button- clicks element with class "gdpr-button"
Check out our element selection guide for more detailed examples and advanced techniques.
Multiple Element Interactions
To interact with multiple elements in sequence, repeat the click parameter:
&click=.button1&click=.button2&click=#close-modal
Common Use Cases
Element interaction is particularly valuable for these scenarios:
- Cookie Consent Banners: Automatically accept or dismiss GDPR/cookie notices
- Newsletter Popups: Close subscription prompts before capturing content
- Age Verification: Handle age gate popups on restricted content
- Notification Banners: Dismiss system notifications and alerts
- Modal Dialogs: Close informational or promotional modals
- Login Prompts: Handle authentication popups when needed
Example: Cookie Consent Interaction
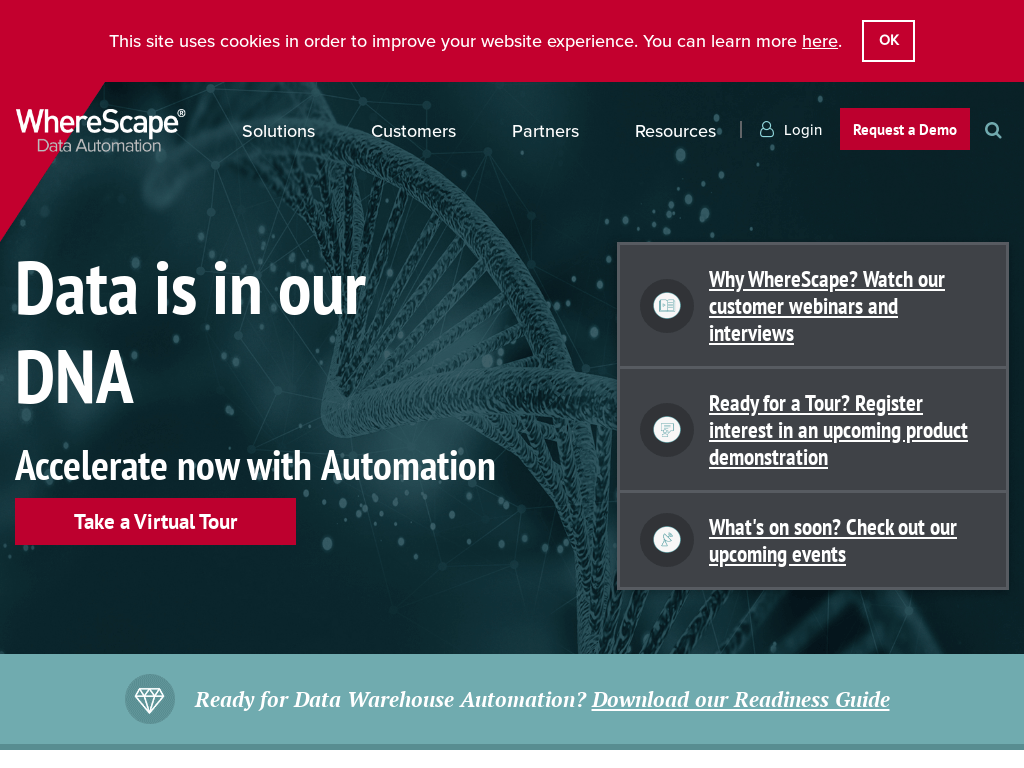
The screenshot below displays a website with a "This site uses cookies..." header and an OK button that needs to be dismissed.

Method 1: Click by Text Content
Locate the button labeled "OK" and click on it to dismiss the notice:
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&click=OK
&url=wherescape.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.
Method 2: Click by CSS Class
Locate the button by the class name ".gdpr-viewed-action" and click on it to dismiss the notice:
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&click=.gdpr-viewed-action
&url=wherescape.com
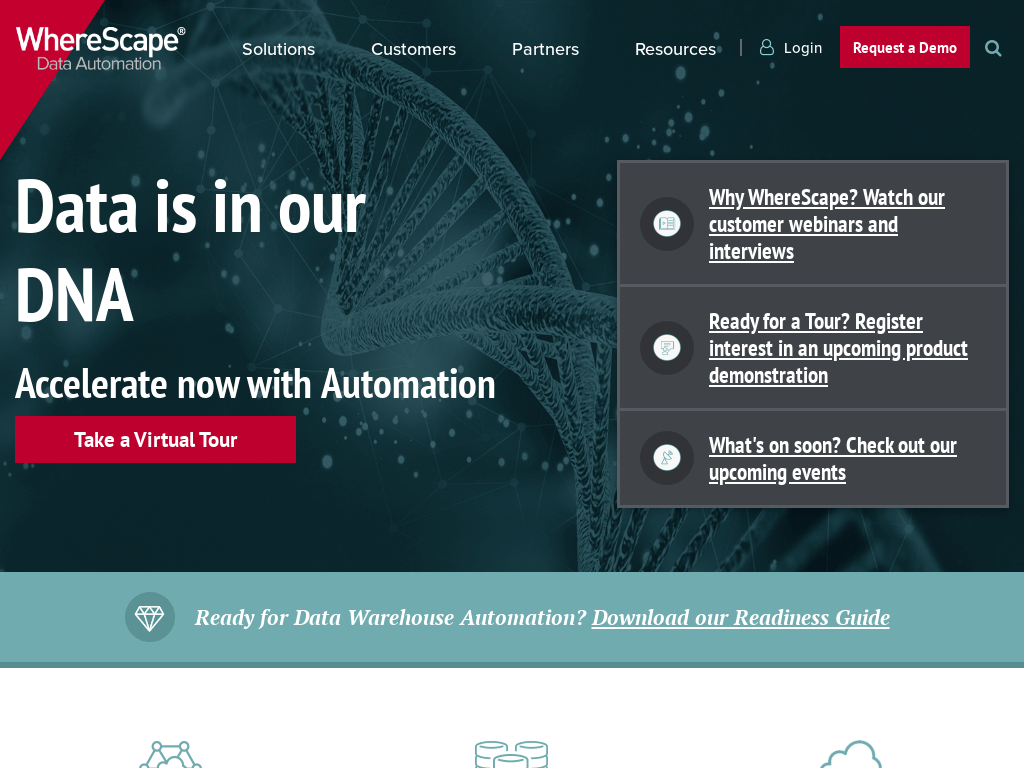
Result: Clean Screenshot
After clicking the element, the screenshot is captured without the intrusive banner:

Advanced Element Interaction Techniques
Combine element clicking with other powerful features for complex scenarios:
- Wait Delays: Use wait delays to ensure elements are fully loaded before clicking
- Hover Actions: Trigger hover states with hover element functionality
- Element Focus: Focus on specific elements with element focus features
- Custom JavaScript: Execute custom scripts with JavaScript injection
- Element Hiding: Hide unwanted elements with element hiding functionality
Frequently Asked Questions
How do I find the right element selector?
Use browser developer tools to inspect elements. Right-click on the element and select "Inspect" to see its HTML structure, then identify the text, ID, class, or name attribute to use in your click parameter.
Can I click multiple elements in sequence?
Yes! Use multiple click parameters in your API request: &click=button1&click=button2&click=#close. Elements will be clicked in the order specified.
What happens if the element isn't found?
If the specified element isn't found on the page, the screenshot will be captured without any interaction. No error will occur, ensuring your screenshot process continues.
Can I use element clicking with full-page screenshots?
Absolutely! Element interaction works perfectly with full-page screenshots. The element will be clicked before the full page capture begins.
How do I handle dynamic elements that appear after page load?
Combine element clicking with wait delays to ensure dynamic elements are fully loaded before attempting to click them.
Can I click elements on mobile viewport screenshots?
Yes! Element interaction works with all viewport sizes, including mobile and tablet dimensions.
What types of elements can I click?
You can click any clickable element including buttons, links, checkboxes, radio buttons, and custom interactive elements. The element must be visible and accessible on the page.
Get Started with Element Interaction
Start automating your screenshot captures with element interaction using our free plan—100 screenshots monthly at no cost.