Remove or Hide CSS Classes
Learn how to remove or hide specific CSS classes from elements on a webpage before capturing a screenshot.
This feature is useful for altering visual components on a page.
Example of Removing CSS Classes
To remove a CSS class from elements on the page, use the &remove_class=demo URL query string, where "demo" is the name of the class to remove.
To remove multiple class names, repeat the remove_class parameter such as &remove_class=demo&remove_class=sample
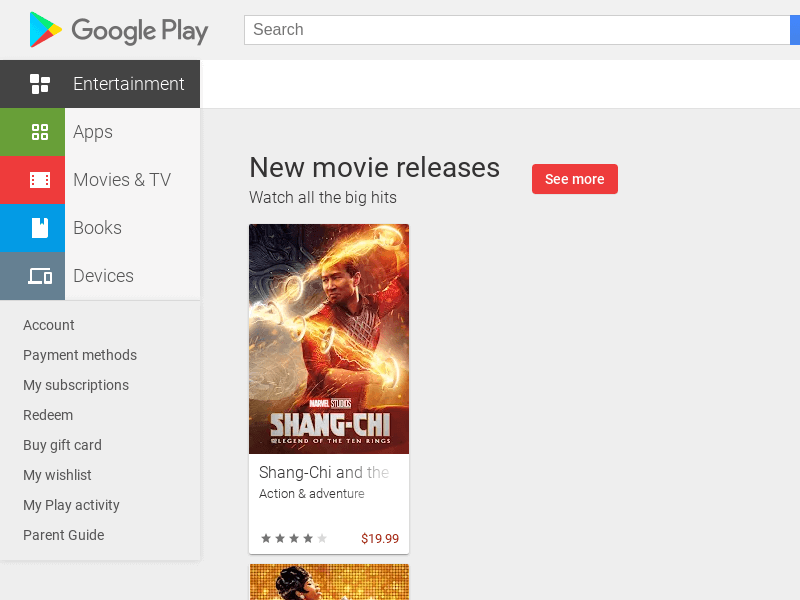
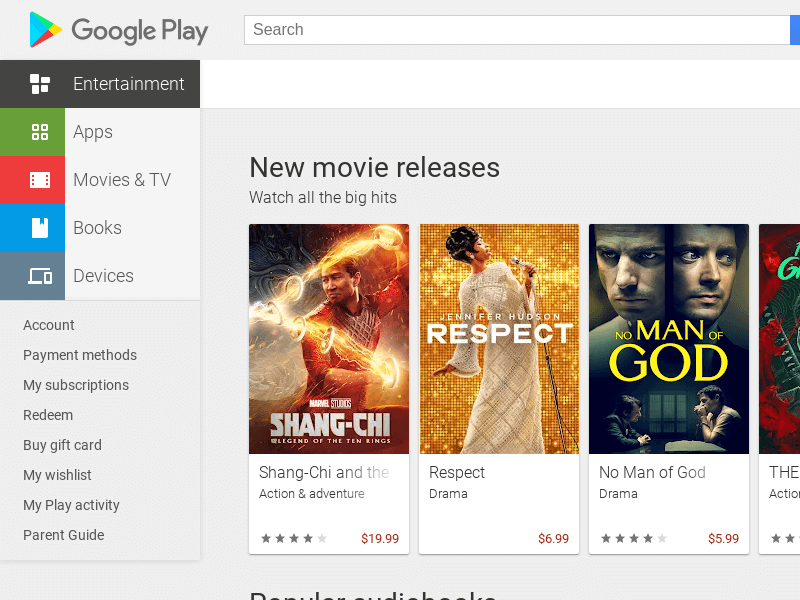
Here is the original page that we'd like to change by removing the "WHE7ib" class name from all elements on the page to change the layout from horizontal to vertical.

The sample request to remove the class from the page is shown below.
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey= YOUR_API_KEY
&remove_class=WHE7ib
&url=https://play.google.com/store