Webfont Support for Multi-Language Screenshots
Ensure every multi-language screenshot renders correctly with Add Screenshots premium regions. Capture localized content with no throttling, direct cloud delivery, and automation options that support right-to-left languages, double-byte characters, and global typography.
Capture Multi-Language Screenshots Free or See Region Coverage
What is Webfont Support?
Learn how to take screenshots of websites with webfont support, also known as double-byte characters or double-byte fonts. Webfonts are fonts that are downloaded from the web and can display characters from different languages, such as Chinese, Japanese, Arabic, Korean, Thai, and many more international scripts.
Benefits of Webfont Support
- Perfect Character Rendering: Capture screenshots with proper font display for any language
- Multi-Language Support: Handle Chinese, Japanese, Arabic, Korean, Thai, and more
- Professional Quality: Get crisp, clear text rendering in all languages
- Global Reach: Capture content from international websites accurately
- No Character Corruption: Avoid broken or missing characters in screenshots
- Consistent Results: Reliable rendering across different languages and scripts
- Perfect for Localization: Ideal for testing and documenting multi-language websites
- Cultural Accuracy: Maintain proper typography and cultural presentation
How Webfont Support Works
Our premium regions include advanced webfont support that automatically downloads and renders the appropriate fonts for the content being displayed. This ensures that all characters, including complex scripts and double-byte characters, are rendered correctly in your screenshots.
Supported Languages and Scripts
Our webfont support covers a wide range of languages and writing systems:
- East Asian Languages: Chinese (Simplified & Traditional), Japanese, Korean
- Middle Eastern Languages: Arabic, Hebrew, Persian, Turkish
- South Asian Languages: Hindi, Thai, Vietnamese, Indonesian
- European Languages: All Latin-based languages with special characters
- Other Scripts: Cyrillic, Greek, and other writing systems
Premium Regions for Webfont Support
Ensure that you use one of the following premium region parameters for webfont support for double-byte characters:
®ion=premium-usfor USA (supports all languages)®ion=premium-eufor Europe (supports all languages)®ion=premium-jpfor Asia (optimized for Asian languages)
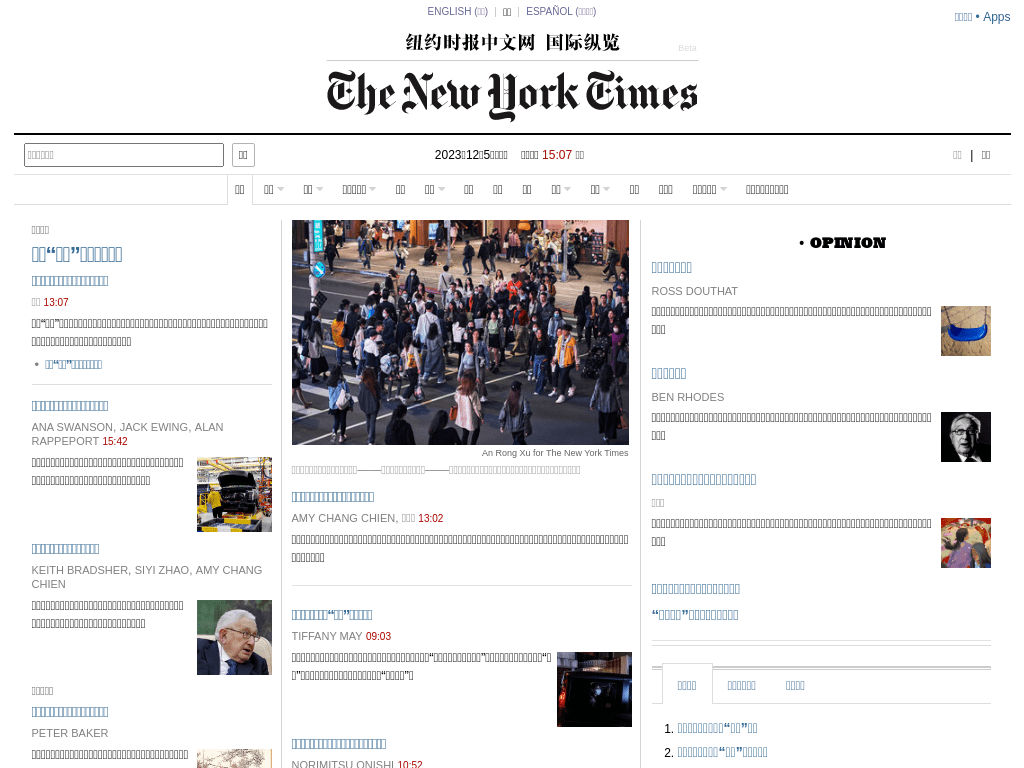
Example: Chinese Character Screenshots
The example below shows a screenshot of the New York Times Chinese edition using proper webfont support:
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
®ion=premium-us
&url=https://cn.nytimes.com/
Result: Perfect Chinese Character Rendering
Notice how the Chinese characters are rendered perfectly with proper font support:

Example: Without Webfont Support
Below is an example of taking a screenshot of the Chinese edition of the New York Times when the wrong region is used (without webfont support):

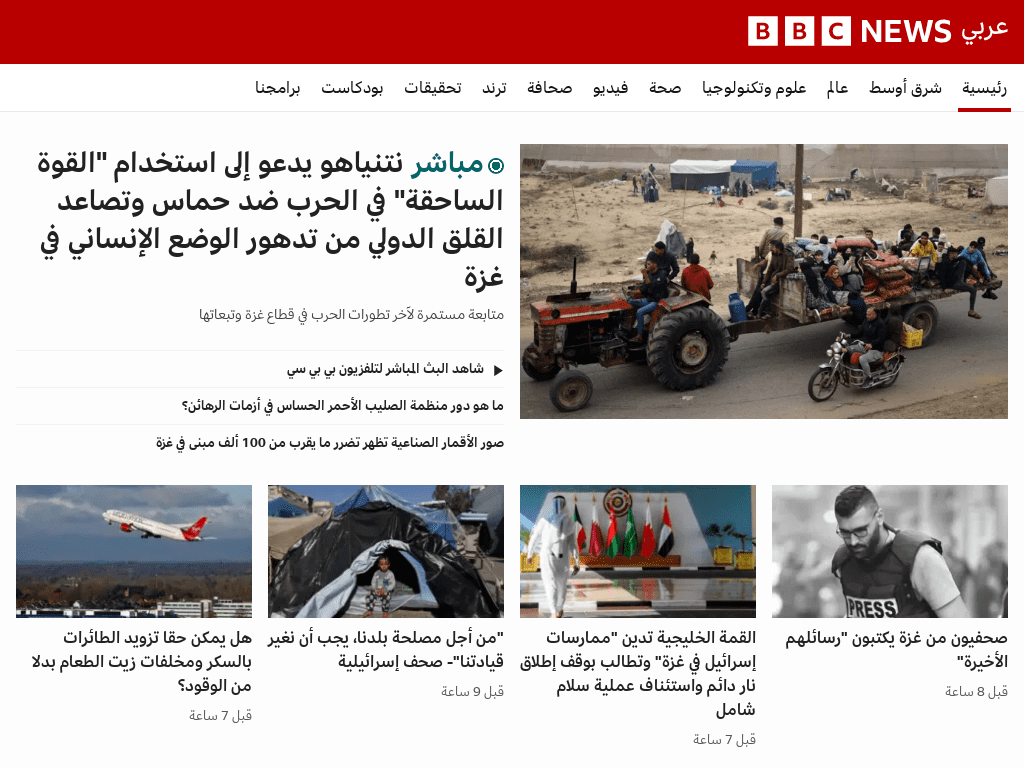
Example: Arabic Character Screenshots
Our webfont support also handles right-to-left languages like Arabic perfectly:

Advanced Webfont Techniques
Combine webfont support with other powerful features for comprehensive multi-language screenshot control:
- Full Page Screenshots: Use with full-page captures for complete multi-language pages
- Custom Viewports: Combine with viewport settings for mobile language testing
- Element Interaction: Use element clicking for multi-language interfaces
- Wait Delays: Use wait delays to ensure webfonts are fully loaded
- Quality Settings: Optimize with quality settings for crisp text rendering
Use Cases for Webfont Support
Webfont support is particularly valuable for these scenarios:
- International Website Testing: Test websites in different languages and regions
- Localization Quality Assurance: Verify proper character rendering in localized content
- Global Content Monitoring: Track changes on international websites
- Documentation: Create screenshots for multi-language user guides
- Competitor Analysis: Analyze international competitor websites
- Cultural Research: Capture content from different cultural contexts
Frequently Asked Questions
What languages are supported by webfont support?
Our webfont support covers Chinese, Japanese, Korean, Arabic, Hebrew, Thai, Vietnamese, Hindi, and many other languages with complex character sets and writing systems.
Do I need to use premium regions for webfont support?
Yes, webfont support is only available with premium regions (premium-us, premium-eu, premium-jp). Standard regions may not render double-byte characters correctly.
Can I use webfont support with full-page screenshots?
Yes! Webfont support works perfectly with full-page screenshots. The proper font rendering is applied throughout the entire page capture.
How do I know if webfont support is working?
Compare screenshots with and without premium regions. With webfont support, characters should be crisp and properly rendered. Without it, you may see broken or missing characters.
Can I use webfont support on mobile viewport screenshots?
Yes! Webfont support works with all viewport sizes, including mobile and tablet dimensions for multi-language mobile testing.
Does webfont support affect screenshot quality?
No, webfont support only improves character rendering. You can still use quality settings to optimize file size and performance.
Which premium region should I choose?
Choose based on your target audience: premium-us for global content, premium-eu for European languages, or premium-jp for Asian language optimization.
Is webfont support available on all pricing plans?
Webfont support requires premium regions, which are available on Pro and Enterprise plans. Check our pricing page for details.
Get Started with Webfont Support
Start capturing perfect multi-language screenshots with webfont support using our Pro plan - includes premium regions for webfont rendering.