Customize Website Screenshots with Browser Language
Capture localized experiences with Add Screenshots by overriding browser language headers. Run jobs concurrently with no throttling, choose from 20+ regions, and send localized screenshots or HTML to your preferred storage.
Capture Localized Screenshots Free or Compare Plans
- Multi-region support: Pair
languagewith regional endpoints to verify locale-specific content. - Automation ready: Save language presets inside request templates and trigger scheduled captures or webhooks.
- Direct delivery: Route screenshots to AWS S3, Azure, Google Cloud, or Cloudflare R2.
Use the language parameter to specify the webpage language when capturing screenshots. Optimize screenshots with different languages for diverse audiences.
The language parameter corresponds to the browser's "Accept-Language" setting for locale and language preferences. Refer to the official W3C and MDN developer documentation for detailed information.
Default Language
The default language is en-US,en;q=0.8 (English in the United States).
Language Examples Google
Explore examples of taking screenshots in different languages such as Chinese (zh), Spanish (es), and French (fr) for Google.
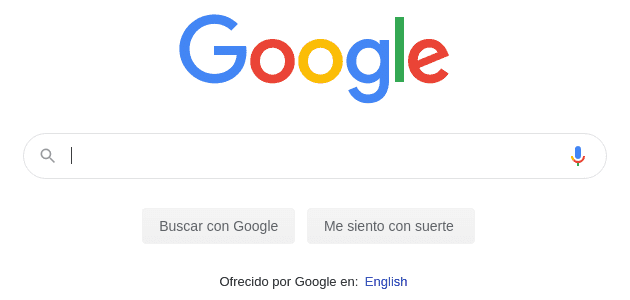
Screenshot in Spanish (es)
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&language=es
&url=https://google.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.

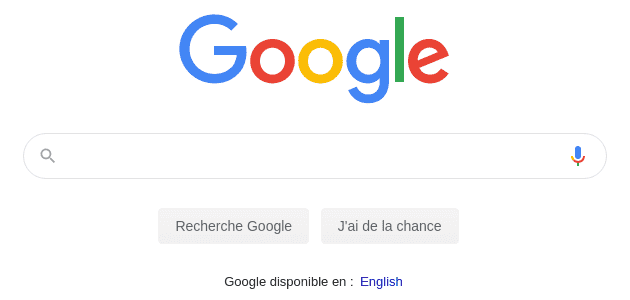
Screenshot in French (fr)
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&language=fr
&url=https://google.com

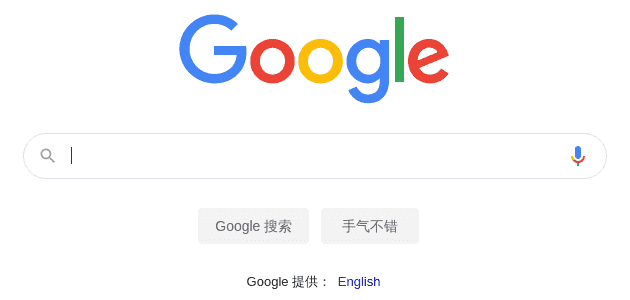
Screenshot in Chinese (zh)
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&language=zh
&url=https://google.com

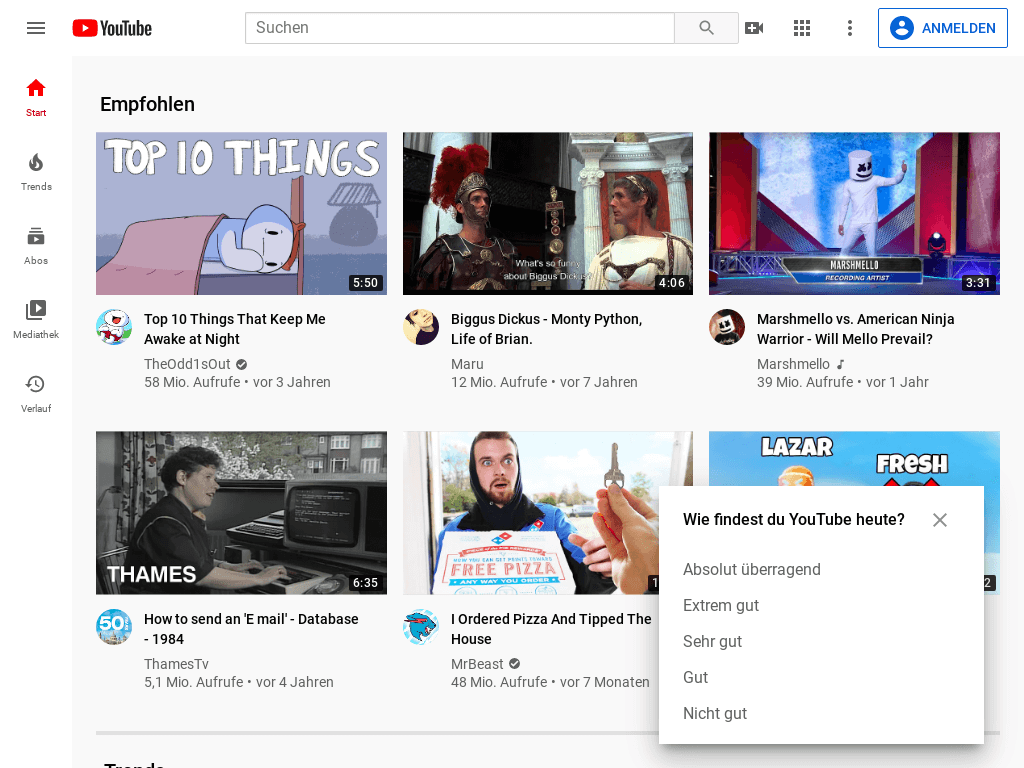
Language Examples Youtube
Below is an example of capturing a screenshot in German (de) as spoken in Switzerland (CH) for Youtube.
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&language=de-CH
&url=https://youtube.com