Screenshot API Sign API Key
API Keys for Public-Facing Websites
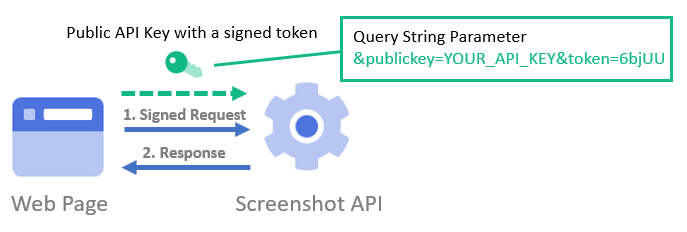
To display real-time or cached screenshots on a publicly accessible website, you'll need to sign your API key for secure and authenticated access. This process, known as hotlinking, can be achieved using Add Screenshots' Screenshot API.
Start by generating a secret key and API key in your Add Screenshots account. With these keys, you can create a signed screen capture URL that includes a unique token, signed by the secret key. This token ensures that only authorized requests can access the Screenshot API.
Embed real-time or cached screenshots on your website using an <img> tag. The dynamically generated screenshot will display as a PNG or JPEG image. Signing your API key secures and authenticates your screenshots, preventing unauthorized access to your Add Screenshots account.
- API Keys - Find your unique set of API keys on this page
- Internal Applications - Use the API key without a signature
- Signed Token Generator - Generate a signed Screenshot API URL
- Signed Token Languages - Programmatically sign a token
How to Use the Public and Secret Screenshot API Keys
To use the API for a public-facing website, such as embedding hotlinks, authenticate your account with the public key. Then, sign the URL with your secret key to create a base64 HMAC SHA256 signed token as shown below.

Step-by-Step Guide to Creating a Signed Token
To sign a token, you need the following information:
- Your Secret API Key, which can be found on the API Keys page.
- The website URL and query string parameters for the screenshot.
Step 1 - Build the URL Query String
First, construct the URL of the website to take a screenshot of, along with the required query string parameters.
For example, let's say you want to:
- Take a full-page screenshot (
fullpage=true). - Take the screenshot from the Australia East region (
region=australia-east). - Cache the screenshot for 1 day, which is 86400 seconds (
ttl=86400). - Take a screenshot of google.com.au (
url=google.com.au).
The query string to sign is: fullpage=true®ion=australia-east&ttl=86400&url=google.com.au
Step 2 - Sign the URL Query String to Get a Token
Refer to the signed token languages section to programmatically sign a token.
The query string created in the previous step must be signed with an HMAC SHA256 signature to generate a token to be included in the URL.
Step 3 - Combine the URL Query String, Public Key, and Token
Combine all the elements to create the final URL that can be utilized on a public website, as demonstrated below:
- A token must be generated for each URL and query string combination.
- The Public Key and Secret Key are only available for GET requests.
- POST requests can only be used with the Primary or Secondary API key.
- Make sure that the URL query parameter is encoded (e.g. encodeURIComponent)
Signing the URL only
When using the Screenshot API, you can sign your requests to ensure security and prevent unauthorized modifications.
Full Payload SigningBy default, the signed token includes all parameters, meaning the exact URL and query string options must match:
fullpage=true&ttl=100&url=https://google.com
This ensures that all parameters, including fullpage, ttl, and url, must be part of the signed request.
If you want to sign only the url parameter while allowing other options (like fullpage) to be defined dynamically without a token, use:
sign_options=false&url=https://google.com
In this mode, only the url is validated by the signature, while options such as fullpage and ttl can be modified dynamically.
This provides flexibility while still ensuring that only authorized URLs are used for screenshot generation.
Programmatically create a base64 token using HMAC SHA256
In the following examples, replace the SECRET_API_KEY and QUERY_STRING with your own values.
Create a token in NodeJS
var crypto = require('crypto');
var queryString = encodeURIComponent('QUERY_STRING');
var token = crypto.createHmac('sha256', 'SECRET_API_KEY').update(queryString).digest('base64');
Create a token in JavaScript
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.1.1/crypto-js.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.1.1/hmac-sha256.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.1.1/enc-base64.min.js"></script>
<script>
var urlQuery = encodeURIComponent("QUERY_STRING");
var hash = CryptoJS.HmacSHA256(urlQuery, "SECRET_API_KEY");
var token = CryptoJS.enc.Base64.stringify(hash);
document.write(token);
</script>
Generate a token in PowerShell
Add-Type -AssemblyName System.Web
$urlQuery = [System.Web.HttpUtility]::UrlEncode('QUERY_STRING')
$apiKey = 'SECRET_API_KEY'
$hmacsha = New-Object System.Security.Cryptography.HMACSHA256
$hmacsha.key = [Text.Encoding]::ASCII.GetBytes($apiKey)
$signature = $hmacsha.ComputeHash([Text.Encoding]::ASCII.GetBytes($urlQuery))
$token = [Convert]::ToBase64String($signature)
Generate a token in .NET C#
using System.Security.Cryptography;
var encoding = new System.Text.ASCIIEncoding();
byte[] messageBytes = encoding.GetBytes(System.Web.HttpUtility.UrlEncode("QUERY_STRING"));
byte[] keyByte = encoding.GetBytes("SECRET_API_KEY");
using (var hmacsha256 = new HMACSHA256(keyByte))
{
byte[] hashmessage = hmacsha256.ComputeHash(messageBytes);
var token = Convert.ToBase64String(hashmessage);
}
Generate a token in Shell (BASH etc)
QUERY_STRING="QUERY_STRING"
SECRET_API_KEY="SECRET_API_KEY"
ENCODED_QUERY_STRING=$(echo -n "$QUERY_STRING" | curl -Gso /dev/null -w %{url_effective} --data-urlencode @- "" | cut -c 3-)
echo -n $ENCODED_QUERY_STRING | openssl dgst -sha256 -hmac $SECRET_API_KEY -binary | base64
View more examples, where the "message" is the URL query string and the "secet" is your Secret API key: