Run JavaScript Before Screenshot Capture
Use the AddScreenshots.com Screenshot API to execute JavaScript right before each capture. Authenticate, manipulate the DOM, or trigger single-page app states so the screenshot reflects the exact experience you need to document.
- Log in automatically: Fill forms, submit tokens, or open gated dashboards before rendering.
- Dismiss pop-ups: Close consent banners, interstitials, or chat widgets for cleaner captures.
- Highlight UI states: Expand accordions, switch tabs, or load dynamic charts before the screenshot fires.
Combine the script or script_url parameters with other advanced options—custom CSS, region targeting, scheduling, or storage uploads—to automate end-to-end visual testing and monitoring workflows.
It is recommended to use base64 encoding for the JavaScript when it is injected via the URL using the script query string parameter. If the total URL length is beyond 2,000 characters, use a POST request instead.
JavaScript Injection Example
Here is the original page that we'd like to change.

Let's say we'd like to run custom JavaScript on a page to:
- Change the background of the page to gray and to
- Disable the "I'm Feeling Lucky" button.
The JavaScript to run on the page is shown below.
// Change the background to gray document.body.style.background = "gray";
// Disable the second button on the page with the name btnI document.getElementsByName("btnI")[1].style.display = "none";
The next step is to base64 encode the JavaScript so that we can include the script in the URL query string as shown below.
ZG9jdW1lbnQuYm9keS5zdHlsZS5iYWNrZ3JvdW5kID0gImdyYXkiOwpkb2N1bWVudC5nZXRFbGVtZW50c0J5TmFtZSgiYnRuSSIpWzFdLnN0eWxlLmRpc3BsYXkgPSAibm9uZSI7
The complete request to take a screenshot and to run JavaScript on the page before taking a screenshot is shown below:
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&script=ZG9jdW1lbnQuYm9keS5zdHlsZS5iYWNrZ3JvdW5kID0gImdyYXkiOwpkb2N1bWVudC5nZXRFbGVtZW50c0J5TmFtZSgiYnRuSSIpWzFdLnN0eWxlLmRpc3BsYXkgPSAibm9uZSI7
&url=google.com
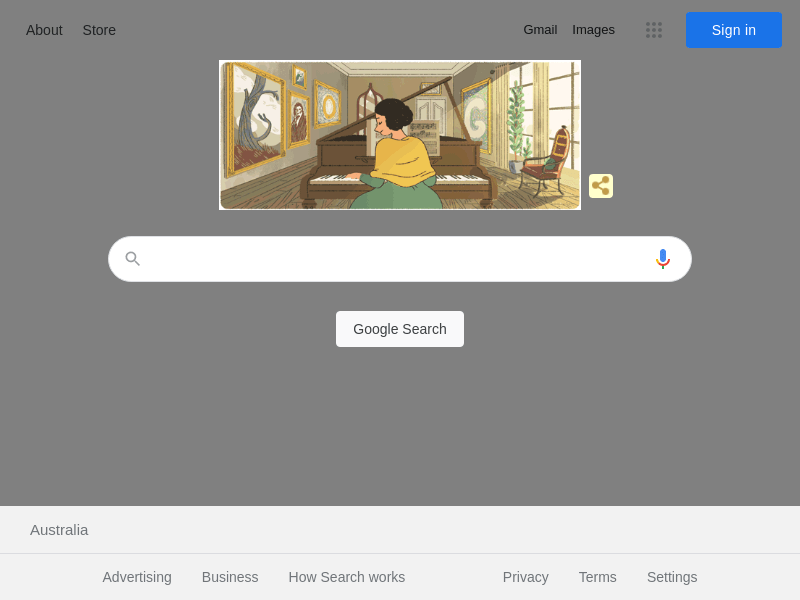
The final result is shown below with only 1 button and a gray background.

Ready to automate interactive screenshots? Compare plans or generate your API key to deploy scripted captures in minutes.