Crop Specific Areas of Your Screenshots
Cropping screenshots allows you to focus on specific sections of your webpage, such as logos, tables, or important content areas. This feature is invaluable for creating precise visual content for presentations, reports, or marketing materials.
By selecting and cropping just the portion you need, you can ensure that your screenshots highlight only the most relevant information, improving clarity and effectiveness.
Start Cropping for Free or See Plan Limits
- Precise targeting: Combine crop parameters with request templates to standardize recurring captures.
- No throttling: Run concurrent crop jobs across 20+ regions without waiting for capacity.
- Direct delivery: Send cropped outputs to AWS S3, Azure, Google Cloud, or Cloudflare R2.
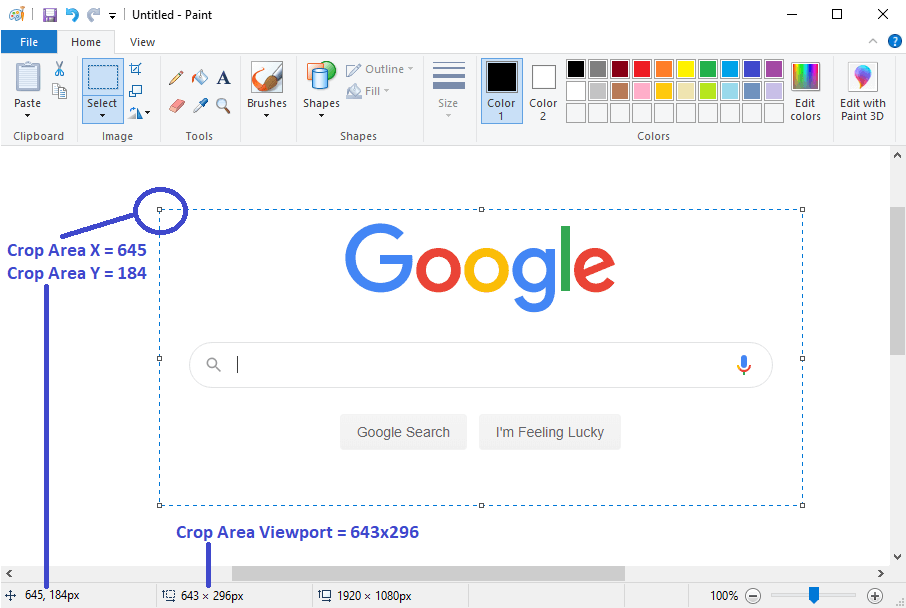
Understanding Crop Area Parameters
To crop a specific area of your screenshot, you'll need to configure the following parameters:
- Viewport: Defines the size of the area to crop (e.g., 643x296 pixels).
- X Coordinate: Specifies the horizontal start position from the top-left corner of the image (e.g., 645).
- Y Coordinate: Specifies the vertical start position from the top-left corner of the image (e.g., 184).
The X and Y coordinates are optional and default to 0,0 (top-left corner) if not specified.
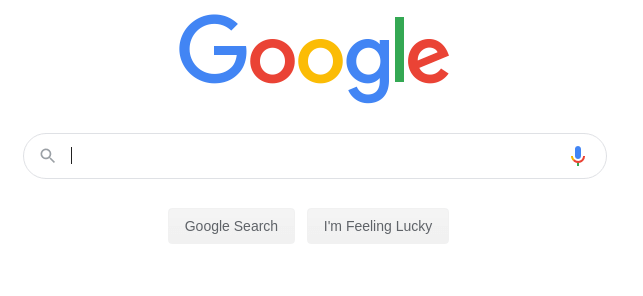
Crop Area Example
Below is an example of cropping a screenshot starting from coordinates X=645 and Y=184, with a viewport size of 643x296 pixels.
// Example API request for cropping a screenshot https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&crop_area_x=645
&crop_area_y=184
&crop_area_viewport=643x296
&url=google.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.

Finding the Right Area and Coordinates
To accurately determine the area and coordinates for cropping, follow these steps:
- Capture a full-size screenshot of the webpage.
- Open the screenshot in an image editor, such as Paint on Windows.
- Use the editor to identify the coordinates and dimensions of the area you wish to crop.
- Apply these values to the crop area parameters in your screenshot API request.