Optimize Your Website with Mobile and Tablet Screenshots
Ensuring your website looks great and functions properly on mobile and tablet devices is crucial for providing an exceptional user experience. With Add Screenshots, you can capture full-page screenshots optimized for various screen sizes, making it easier to identify and address issues specific to mobile and tablet views.
Mobile and tablet users interact with websites differently than desktop users. Smaller screens and different resolutions can lead to issues such as layout distortions, content clipping, or navigation problems. By capturing screenshots tailored to these devices, you can ensure that your website remains user-friendly and visually appealing across all platforms.
For example, if your site's layout is designed for large desktop monitors, it might not adapt well to mobile devices. Using the mobile setting feature allows you to see how your site renders on mobile screens, ensuring that text is readable, buttons are clickable, and no important content is cut off.
Enabling the mobile parameter adjusts the viewport settings to mimic a mobile device's screen size. This ensures that your website's mobile-friendly design and functionality are tested accurately. You can use the viewport meta tag to optimize your pages for various devices and screen resolutions.
Default Mobile Setting
By default, the mobile setting is false, which is ideal for viewing websites designed for desktop or tablet screens. This setting helps you verify how your site appears on larger screens or sites not specifically optimized for mobile devices.
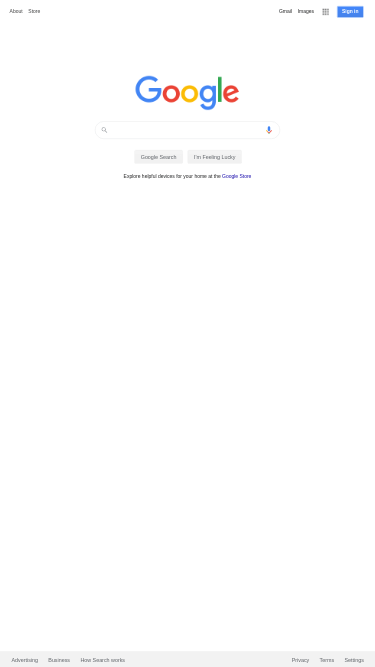
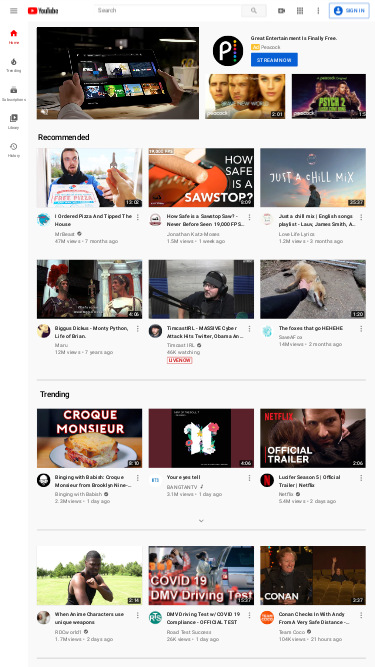
Example: Desktop View - Mobile Disabled
// Example URL with mobile setting disabled https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&viewport=375x667
&mobile=false
&url=youtube.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.

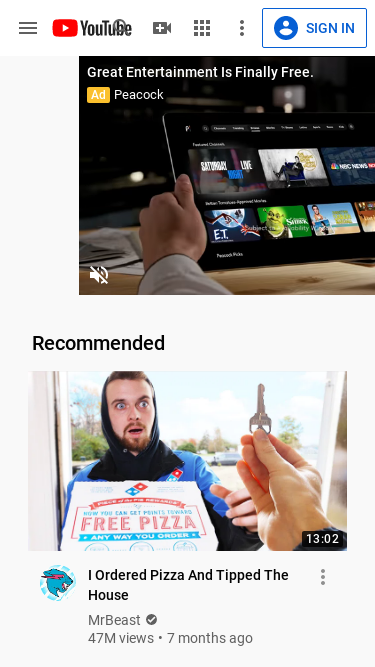
Example: Mobile View - Mobile Enabled
// Example URL with mobile setting enabled https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&viewport=375x667
&mobile=true
&url=youtube.com

Example: Google Search - Desktop View
// Example URL with mobile setting disabled https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&viewport=375x667
&mobile=false
&url=google.com

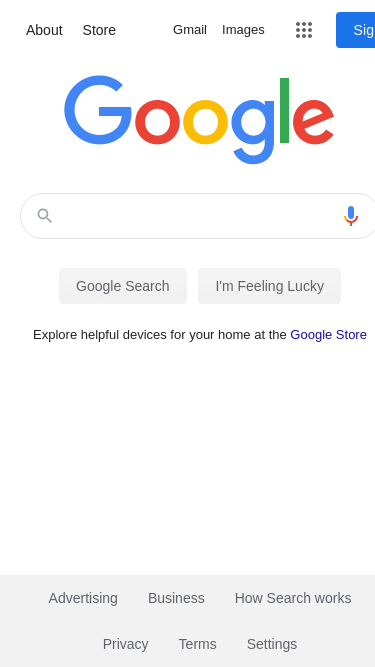
Example: Google Search - Mobile View
// Example URL with mobile setting enabled https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&viewport=375x667
&mobile=true
&url=google.com