Website Section Screenshot Tool (Precise Area Capture)
Focus your captures on the exact component that matters—pricing tables, hero banners, compliance copy, or checkout widgets. Add Screenshots targets sections without throttling, supports 20+ regions, and routes results to your preferred storage.
Capture a Section for Free or Compare Plans
- Precise targeting: Combine
sectionselectors with element hiding or custom JavaScript for pixel-perfect assets. - Automation workflows: Save section parameters in request templates, then schedule or trigger webhooks without manual steps.
- Cloud delivery: Send captures straight to AWS S3, Azure, Google Cloud, or Cloudflare R2.
Specifying the Section Element
Specify the element to capture, such as a link or button, by providing its name, ID, class name, or text content. Examples of section values include:
- Text: §ion=OK
- Name: §ion=mybutton
- ID: §ion=#mybutton
- Class Name: §ion=.gdpr-button
Explore more element selection examples.
Example: Capturing a Section Screenshot
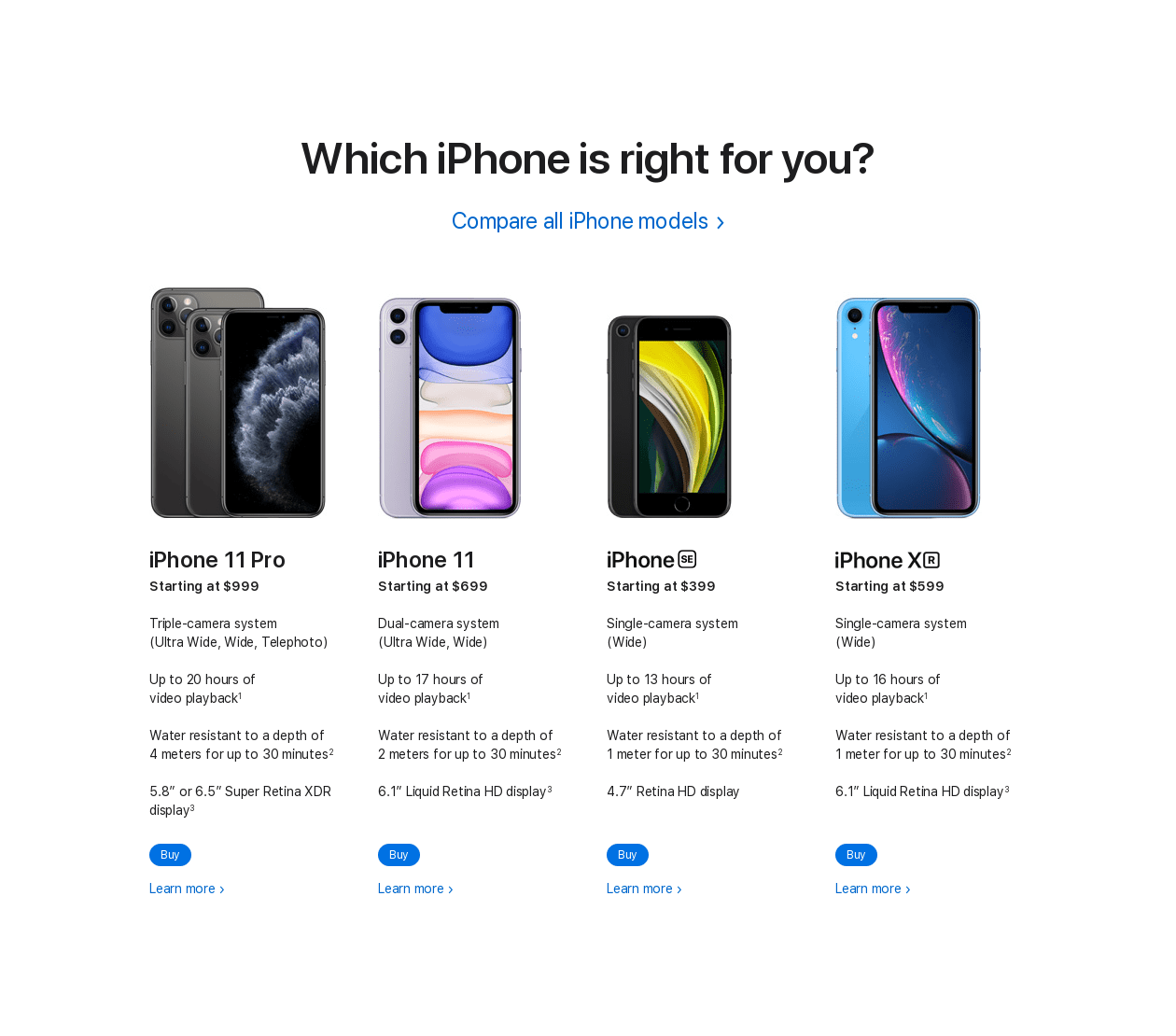
The example below demonstrates how to capture a website screenshot of the section with the class name "section section-compare".
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
§ion=.section.section-compare
&url=https://www.apple.com/iphone/