Enhance Website Screenshots with Script URL JavaScript Injection
Discover how to take your website screenshots to the next level by injecting custom JavaScript code.
With script URL JavaScript injection, you can dynamically modify and interact with elements on the webpage before capturing the screenshot. This allows for tailored adjustments such as hiding menus, customizing forms, and more.
Custom Script Example
Below is an example of using a JavaScript file to interact with a website:
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&script_url=https://example.com/google.js
&url=google.com
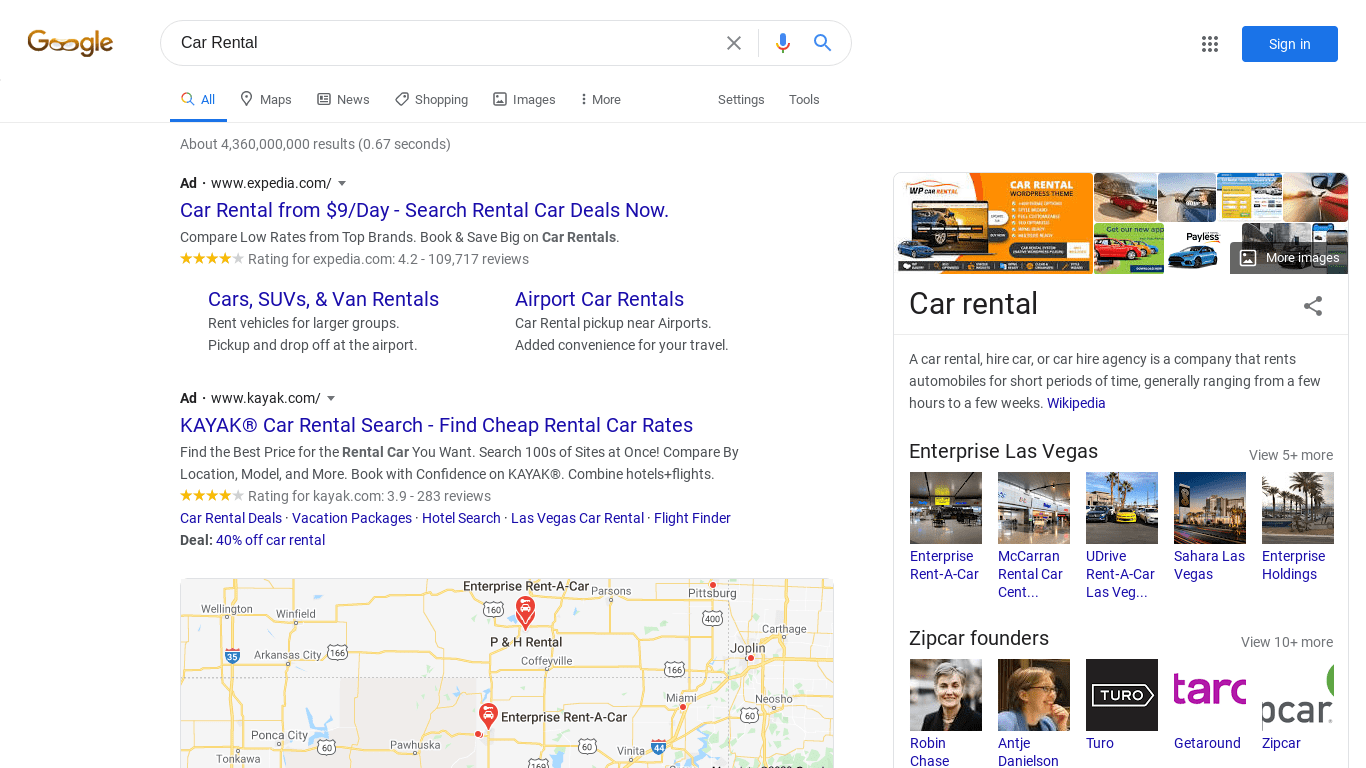
The JavaScript contained in the demo will enter the search criteria 'Car Rental' and click on the search button:
document.querySelector('input[name=q]').value = 'Car Rental';
document.querySelector('input[name=btnK]').click();