Website Screenshot Image Formats: PNG vs JPEG vs WEBP
Compare PNG, JPEG, WEBP, AVIF, and GIF outputs to pick the ideal website screenshot image format for load speed and fidelity.
Add Screenshots delivers full-page captures in every major format so you can optimize performance without losing detail. Toggle compression, set quality parameters, and route output files to AWS S3, Azure Blob Storage, Google Cloud Storage, or Cloudflare R2.
- No throttling or concurrency caps while testing multiple formats or compression levels.
- 20+ global capture regions keep localized assets fast for regional teams.
- Control format, quality, and delivery destination in a single API request.
Jump to Section
Image Comparison Test
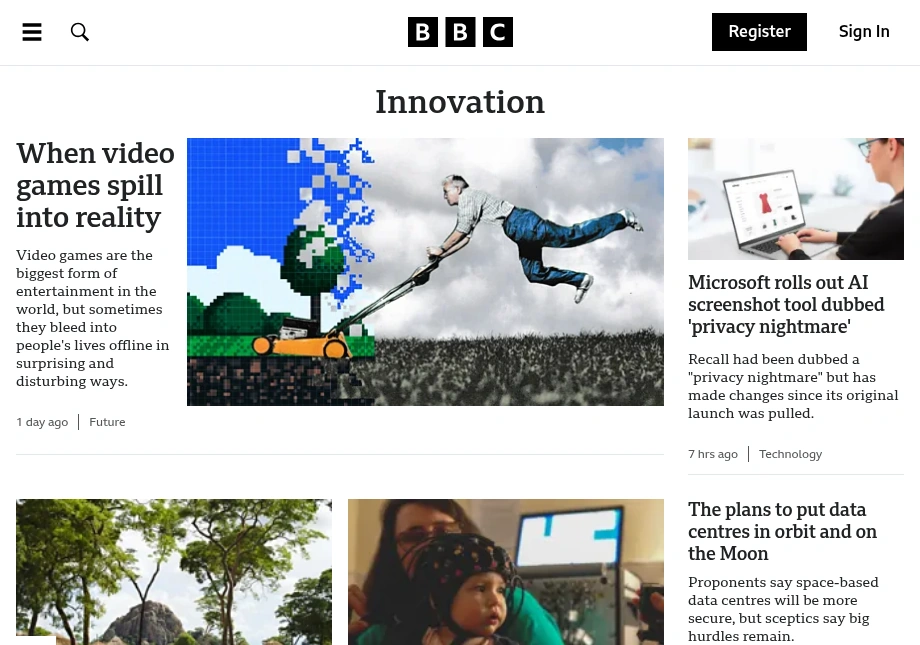
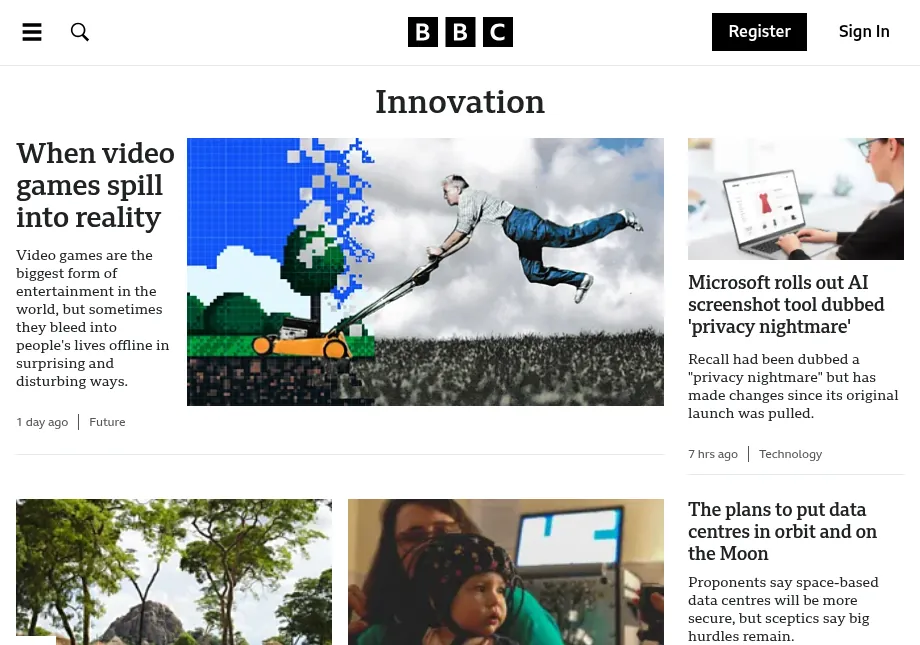
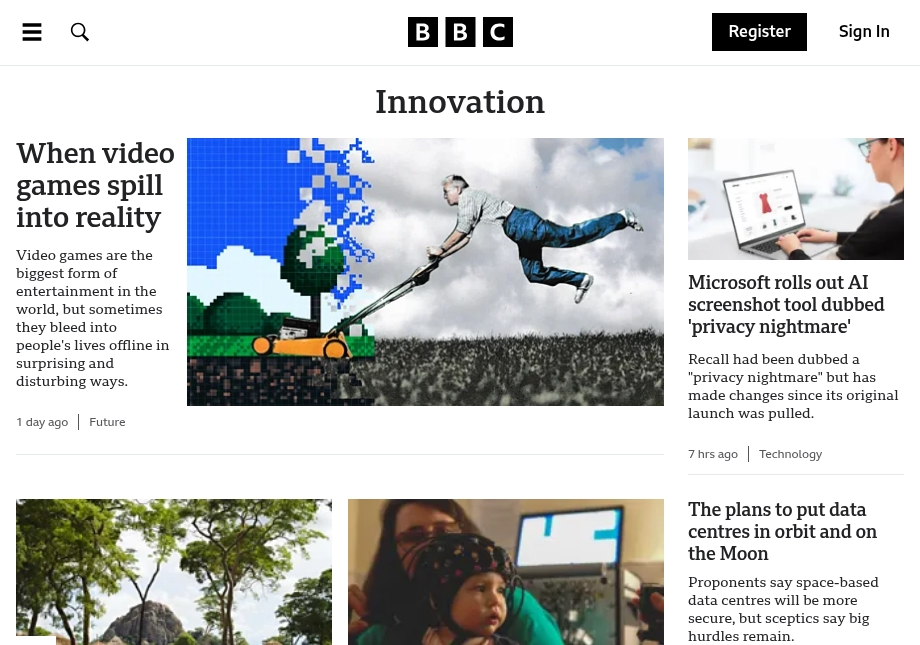
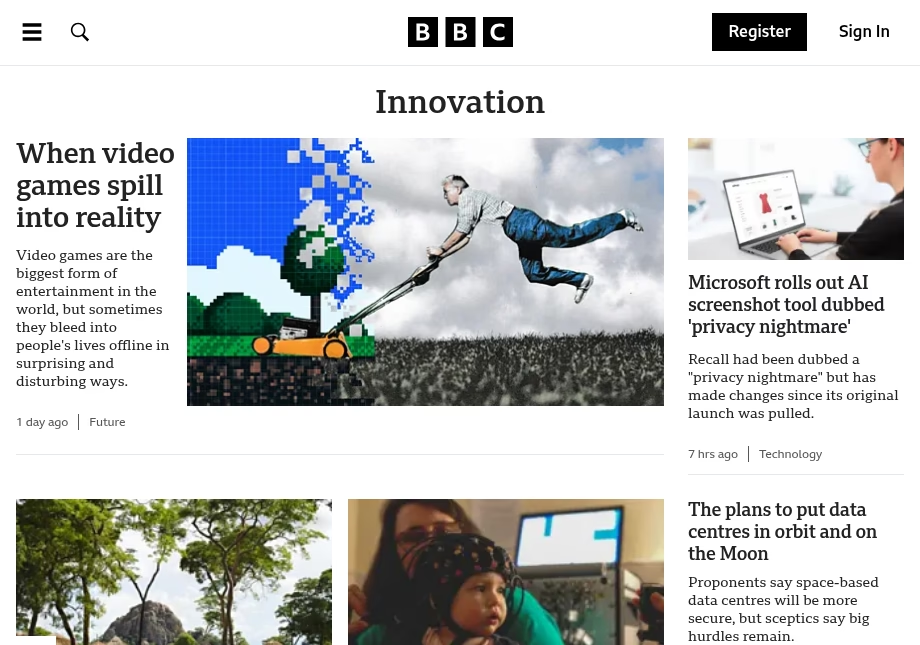
Below we compare screenshots of two different websites (bbc.com and stripe.com) across all five formats, showing both 100% quality and 80% quality versions with file sizes.
Website 1: bbc.com
| Format | Original Size | 80% Quality Size | Size Reduction |
|---|---|---|---|
| PNG | 456KB | 157KB | 66% |
| JPEG | 259KB | 83KB | 68% |
| GIF | 183KB | 183KB | 0% |
| AVIF | 135KB | 76KB | 44% |
| WEBP | 123KB | 67KB | 46% |










https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=png
&url=https://bbc.com
https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=jpeg
&url=https://bbc.com
https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=webp
&url=https://bbc.com
https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=avif
&url=https://bbc.com
https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=gif
&url=https://bbc.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.
Website 2: stripe.com
| Format | Original Size | 80% Quality Size | Size Reduction |
|---|---|---|---|
| JPEG | 164KB | 51KB | 69% |
| PNG | 109KB | 29KB | 73% |
| GIF | 59KB | 59KB | 0% |
| WEBP | 63KB | 36KB | 43% |
| AVIF | 48KB | 30KB | 38% |










https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=png
&url=https://stripe.com
https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=jpeg
&url=https://stripe.com
https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=webp
&url=https://stripe.com
https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=avif
&url=https://stripe.com
https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&format=gif
&url=https://stripe.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.
Use Cases for Each Format
| Format | Best Use Cases | File Size | Quality | Browser Support |
|---|---|---|---|---|
| PNG | Documentation, UI mockups, text-heavy screenshots | Largest | Lossless | Universal |
| JPEG | Photographic content, e-commerce, general web screenshots | Medium | Lossy | Universal |
| WEBP | Modern websites, performance-critical applications | Small | Lossy/Lossless | Modern browsers |
| AVIF | High-traffic sites, CDNs, bandwidth-sensitive applications | Smallest | Lossy/Lossless | Most Modern browsers |
| GIF | Animated demonstrations, UI tutorials | Medium-Large | Limited colors | Universal |
When to Use Each Format
When to Use PNG
PNG (Portable Network Graphics) is a lossless image format that preserves all image data. It's ideal for:
- Screenshots requiring perfect clarity and sharpness
- Images with text, lines, or sharp edges
- Images that need transparency
- When file size is less important than quality
Best for: Documentation, UI mockups, and any screenshot where detail preservation is critical.
When to Use JPEG
JPEG (Joint Photographic Experts Group) is a lossy compression format that reduces file size by discarding some image data. It's ideal for:
- Photographic content and complex images
- When file size reduction is important
- Websites with many images where loading speed matters
- Images where minor quality loss is acceptable
Best for: E-commerce product screenshots, blog post images, and general website screenshots.
When to Use WEBP
WEBP is a modern image format developed by Google that offers superior compression compared to JPEG and PNG. It's ideal for:
- Websites where loading speed is critical
- When you need both good quality and small file size
- Modern browsers that support WEBP
- Reducing bandwidth usage and improving page load times
Best for: Modern websites, mobile applications, and any scenario where performance is prioritized.
When to Use AVIF
AVIF (AV1 Image File Format) is the newest image format, offering exceptional compression while maintaining high quality. It's ideal for:
- Maximum file size reduction without significant quality loss
- Modern websites targeting browsers that support AVIF
- When bandwidth savings are critical
- High-resolution screenshots where quality must be preserved
Best for: High-traffic websites, mobile applications, and content delivery networks where bandwidth costs matter.
When to Use GIF
GIF (Graphics Interchange Format) is a bitmap image format that supports animation. It's ideal for:
- Animated screenshots or demonstrations
- Simple animations with limited colors
- When you need to show a sequence of actions
- Creating engaging visual content
Best for: UI demonstrations, animated tutorials, and interactive feature showcases.
Image Quality and Compression
Our screenshot API allows you to control image quality through compression. The examples above show both 100% quality and 80% quality versions of the same screenshots. Here's what you need to know:
- 100% Quality: Maximum quality with no compression applied
- 80% Quality: Balanced compression that significantly reduces file size while maintaining good visual quality
- Compression Impact: Most noticeable in JPEG, WEBP, and AVIF formats, with minimal impact on PNG and GIF
Pro Tip: For most website screenshots, 80% quality provides an excellent balance between file size and visual quality. You can adjust this value in the API to find the perfect balance for your specific needs.
Website Screenshot Format FAQs
Which image format is best for website screenshots?
WEBP is our recommended default for most website screenshots because it keeps file sizes low without sacrificing crisp text and UI details.
When should I choose PNG instead of JPEG or WEBP?
Choose PNG when transparency or pixel-perfect accuracy matters, such as compliance archives or design reviews. For marketing assets, JPEG and WEBP offer excellent compression with negligible visual loss.
Does Add Screenshots support WEBP, AVIF, and GIF outputs?
Yes. Pass the format parameter in the API to return PNG, JPEG, WEBP, AVIF, or GIF files, and pair it with the quality setting to fine-tune compression.