AWS S3 Bucket Screenshot Upload
Use the AddScreenshots Screenshot API to send single or bulk captures straight into your AWS S3 bucket. Run parallel requests without throttling, preserve HTML, and feed visual diff pipelines using the same request.
- Bulk automation: Capture URLs, sitemaps, text lists, or entire domains with a single call.
- Organised output: Control folder/file naming, metadata, Base64/JSON responses, and change detection.
- Secure delivery: Keep screenshots inside your bucket using the AddScreenshots canonical ID with write-only access.
How to Upload Images to Your S3 Bucket
The following parameters are available when uploading screenshots to your S3 bucket:| Parameter | Required | Description |
|---|---|---|
| s3 | Required | The name of the bucket Write objects access must be granted to the Add Screenshots AWS account in order to upload screenshots. List object access (optional) is required if you'd like to compare screenshots and track screenshot changes over time. Canonical ID: e40d2ee9bcddcfe78812400f4d034ef88c80a2a18b0095a7f1cbcf542d391a2c |
| public | Optional | Add the "public-read" (see AWS ACL permissions) to the image. The default is false (no public access). |
| metadata | Optional | Add descriptive metadata properties to the screenshot. |
| file | Optional | The name or pattern for the file without the extension. The default is a unique identifier (see pattern examples). |
| folder | Optional | The folder name or pattern for the file (see pattern examples). |
| html | Optional | When set to true, the HTML markup will be uploaded too. |
How to Grant Add Screenshots Access to Your S3 Bucket
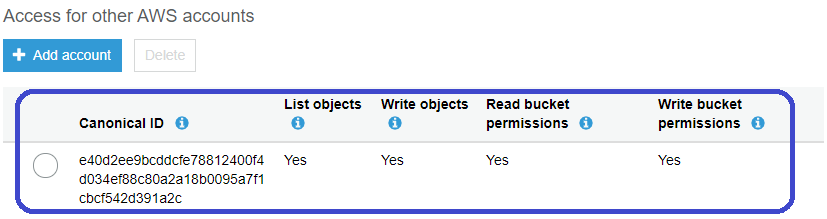
Write objects access is required to allow the Add Screenshots account to upload screenshots to your S3 bucket.
List objects access is required to read images when using the screenshot comparison feature to track changes over time.
Access can be revoked at any time.
- Log in to your AWS account.
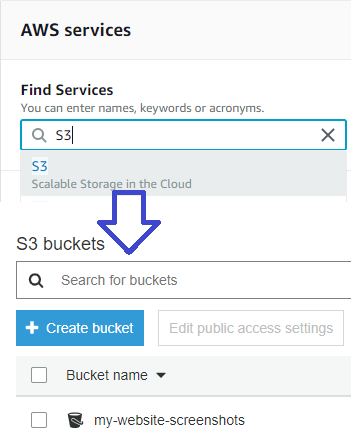
- Click on the S3 bucket name or click "Create bucket" to create a bucket to store the screenshots.

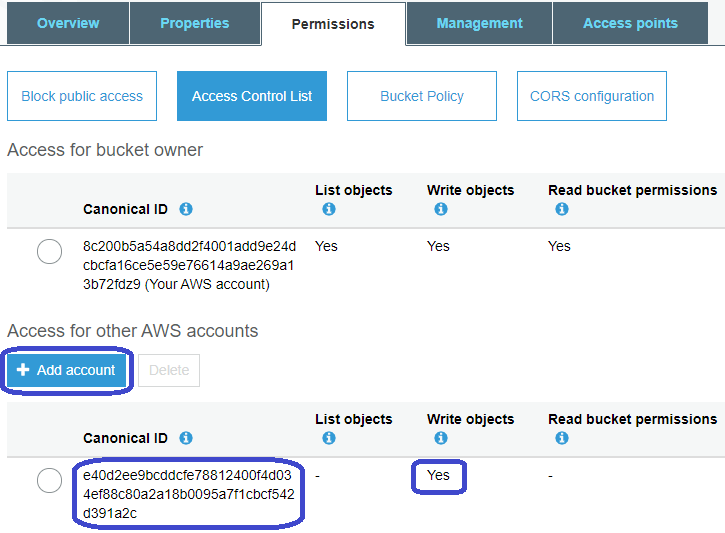
- Click on the Bucket Name > Permissions (Tab) > Access Control List.
- Click on the "Add account" button under the "Access for other AWS accounts" heading.

- Canonical ID: e40d2ee9bcddcfe78812400f4d034ef88c80a2a18b0095a7f1cbcf542d391a2c
- Write objects: Yes (checked)

Upload a Single Screenshot to S3 (real-time GET request)
The example below demonstrates how to capture a real-time website screenshot and store the image in an S3 bucket "my-demo-screenshots" in the "images" folder with the file name "website.png". The optional &html=true parameter will also upload the "website.html" file to the S3 bucket.
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&s3=my-demo-screenshots
&folder=images
&file=website
&html=true
&url=https://www.youtube.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.
The API response will include a link to the screenshot in your S3 bucket as shown below:
{
"success": true,
"message": "Screenshots completed.",
"storage_provider": "s3",
"images": [
{
"file": "website.png",
"request_url": "youtube.com",
"page_url": "https://www.youtube.com/",
"image_url": "https://my-demo-screenshots.s3.amazonaws.com/images/website.png",
"html_url": "https://my-demo-screenshots.s3.amazonaws.com/images/website.html",
"size": 1622727
}
]
}Uploading Multiple Screenshots to S3 (POST request)
The example below demonstrates how to capture multiple screenshots using a POST request and upload the images to an S3 bucket "my-demo-screenshots", where the screenshots are stored in the folder {domain} (pattern) with the filename {filepath} (pattern).
POST https://api.addscreenshots.com/screenshots/bulk/multi?apikey=YOUR_API_KEY
{
"urls": [
"https://www.apple.com/ipad/",
"https://www.apple.com/iphone/",
"https://www.apple.com/watch/",
"https://www.bbc.com/news/world",
"https://www.bbc.com/news/technology",
"https://www.tomshardware.com/news/raspberry-pi",
"https://www.tomshardware.com/best-picks"
],
"s3": "my-demo-screenshots",
"file": "{filepath}",
"folder": "{domain}",
"quality": "80"
}The API response will include the number of screenshots as shown below:
{
"message": "The screenshots are being processed.",
"jobId": "536b69dbefa240d493330ae5de1c0d46",
"screenshots": 7
}Look for the Job ID on the Usage Logs page to track the request.
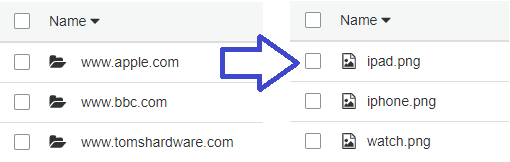
The folders and file names as they appear in S3 storage: 
How to View Screenshot Metadata
Additional metadata will be written to the screenshot image when the "metadata" parameter is set to true.
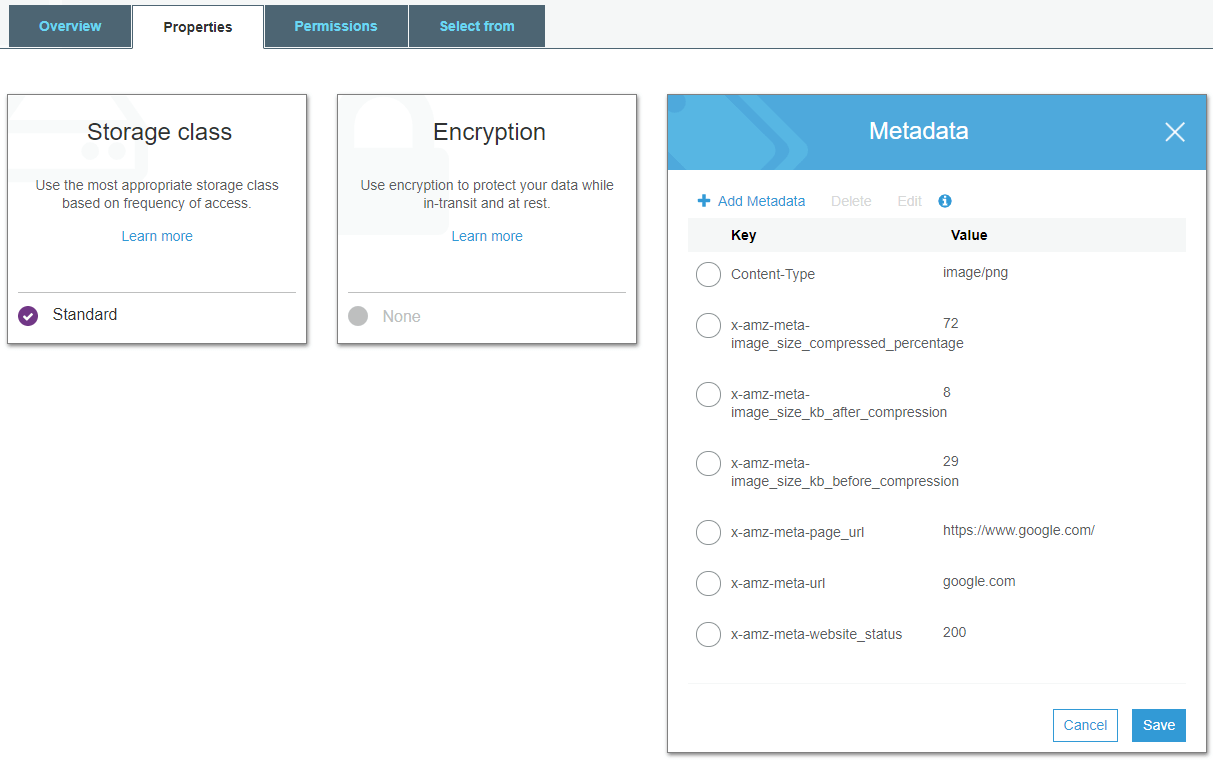
To view the metadata, click on the image in the S3 bucket, click on the "Properties" tab and select "Metadata" as shown below. 
The metadata may contain information such as:
- website_status - the status response from the website such as 200
- url - request URL entered such as google.com
- page_url - page URL after browser redirection as https://www.google.com/
- page_loadtime_ms - page load time in milliseconds
- Compression Enabled (e.g. &quality=80)
- image_size_kb_before_compression - the original size of the screenshot before compression such as 29 KB
- image_size_kb_after_compression - the size of the screenshot after compression such as 8 KB
- image_size_compressed_percentage - the compression optimization / saving such as 72%
Public vs Private Screenshot Access
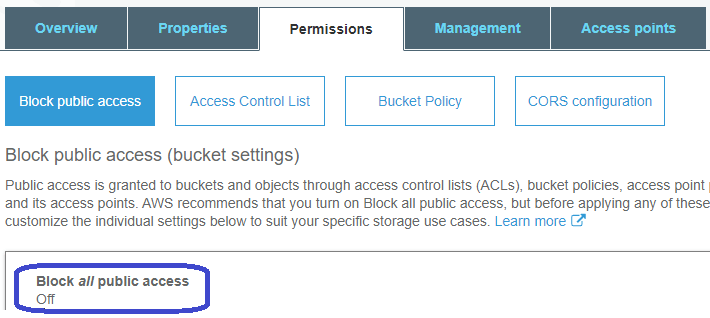
When the "public" access option is set to true, anyone can access the screenshot from your S3 bucket if they know the URL.
The "Block all public access" permission must be set to Off when using the public=true parameter to avoid an "Access Denied" error.

Need an end-to-end archive or compliance workflow? Review pricing or create an API key to start streaming screenshots into S3 today.