CSS URL Stylesheet Injection
Learn how to enhance your website screenshots by injecting a custom CSS URL to modify the layout, colors, and visibility of elements on the webpage.
Using a custom CSS URL can effectively hide elements such as menus, headers, footers, notices, popups, and adverts, providing cleaner screenshots. Additionally, you can change the background color to save ink when printing screenshots and tailor renders for stakeholder reviews.
When to Inject Custom CSS
- Remove clutter: Hide cookie banners, chat widgets, or promo modals before capture.
- Highlight key content: Restyle elements to focus reviews on the exact section that changed.
- Brand compliance: Swap colours or fonts to match presentation decks without editing screenshots manually.
- Print-friendly outputs: Replace rich backgrounds with white or transparent alternatives to save ink.
How to Use the css_url Parameter
- Host your stylesheet: Upload CSS rules to a publicly accessible URL (for example, GitHub, S3, or your CMS).
- Reference it in the API call: Add
&css_url=YOUR_STYLESHEETto any Screenshot API request or dashboard job. - Combine with other options: Pair with hide elements, script injection, or viewport controls for complete layout control.
- Store the results: Send the finished capture directly to S3, Azure, Cloudflare R2, or Google Cloud.
Custom CSS Example
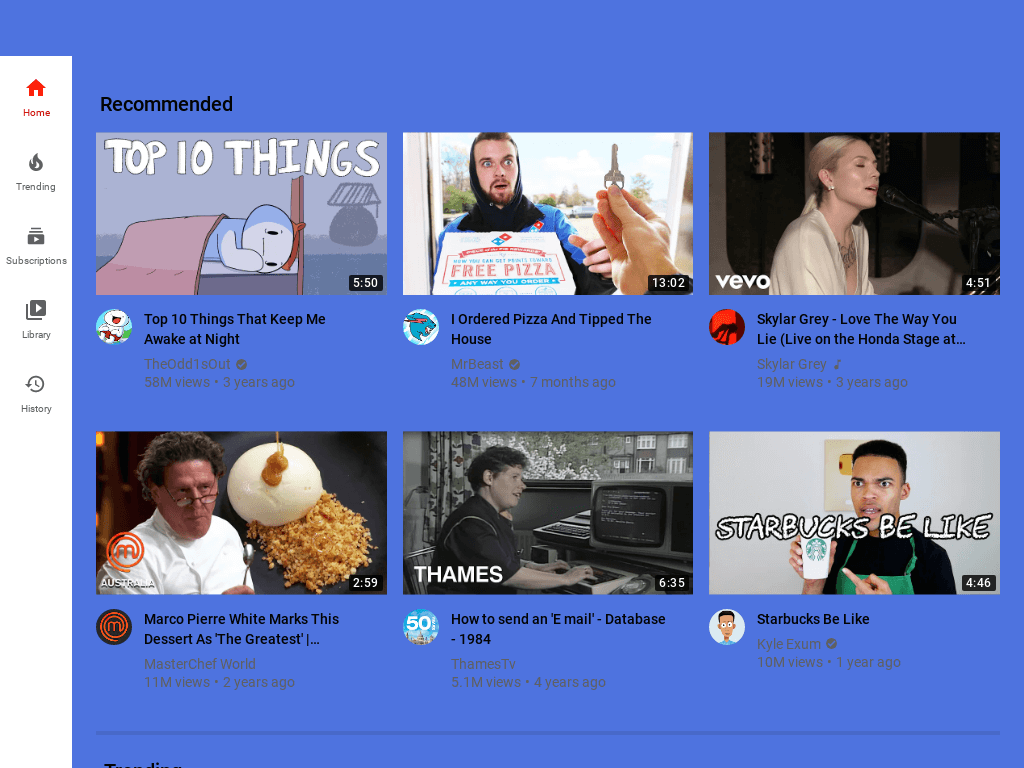
Below is an example of using a custom CSS to hide the top menu, search bar, and change the background color:
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&css_url=https://www.addscreenshots.com/css/demo/youtube.css
&url=https://youtube.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.

Ready to deploy cleaner screenshots across your workflows? Choose a plan or generate an API key to start injecting CSS with no throttling.