How to Take a Screenshot of a Whole Web Page

What is a Full Page Screenshot?
Capturing a complete webpage screenshot is essential for anyone needing a comprehensive view of a web page, from header to footer, in one seamless image. Whether you're a designer presenting your latest work, a marketer tracking competitors, or a developer ensuring your site looks perfect on every device, a full-page screenshot provides a complete, accurate representation of your content.
With our Screenshot API, taking a screenshot of an entire webpage is effortless. No need to stitch together multiple images or worry about missing critical details. Our advanced tool captures the full scrollable area of any web page, ensuring you get a complete, high-resolution image every time—and it processes concurrent requests without throttling.
Benefits of Full Page Screenshots
- Complete Visual Documentation: Capture every element from top to bottom
- No Manual Stitching Required: Get the entire page in one seamless image
- High-Resolution Output: Perfect for presentations and reports
- Time-Saving: Automated capture eliminates manual work
- Consistent Results: Reliable output every time
- Global & compliant: Choose from 20+ regions and archive screenshots for auditing
- Direct storage delivery: Upload full-length renders to S3, Azure, Cloudflare R2, or Google Cloud
Use Cases and Examples
This capability is invaluable for creating detailed presentations, monitoring changes over time, or keeping an archive of how a webpage looks at a specific moment. Imagine tracking the visual updates of a competitor's site, or showcasing your own design work in its entirety to clients or stakeholders—full-page screenshots make it possible.
Additionally, you can test and capture full-page responsive websites by customizing the viewport settings to match your needs.
How to Capture Full Page Screenshots
By default, only the visible part of your screen in the viewport is captured. For full-page screenshots, simply adjust the viewport settings to capture the entire page according to your specific requirements.
API Request Example
Here's how to request a full-length screenshot that captures the entire scrollable area of a webpage in one image:
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&fullpage=true
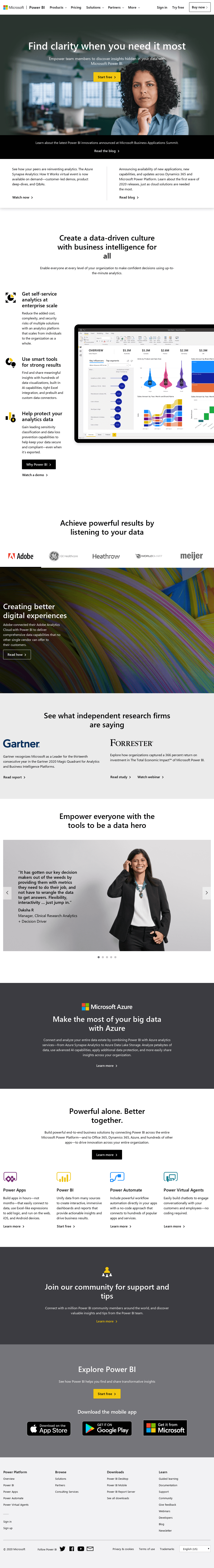
&url=https://www.powerbi.com
Your API key can be found on the API Keys page. Need an API Key? Sign up to get started.
For internal applications, replace YOUR_API_KEY with your own unique API Key.
For public facing websites or hotlinks, generate a signed URL.
Screenshot Response Example
Here's an example of a full-page screenshot:

Frequently Asked Questions
How long does it take to capture a full page screenshot?
Full page screenshots typically take 5-10 seconds depending on the page size and complexity. Our API processes requests in real-time with no queues.
What file formats are supported for full page screenshots?
We support multiple formats including PNG, JPEG, WEBP, AVIF, and GIF. PNG is recommended for full page screenshots as it provides lossless quality.
Can I capture full page screenshots on mobile devices?
Yes! You can capture full page screenshots using mobile viewport settings. Our mobile screenshot feature supports various device sizes and orientations.
Is there a limit to how long a webpage can be?
Our full page screenshot tool can capture webpages of virtually any length. For extremely long pages, we recommend using our scroll wait feature to ensure all content loads properly.
Can I schedule regular full page screenshots?
Absolutely! Our scheduled screenshot feature allows you to automatically capture full page screenshots at regular intervals for monitoring and tracking purposes.
Get Started Today
Start capturing full page screenshots with our free plan - 100 screenshots monthly at no cost, and scale to millions of renders without hitting rate limits.