Focus on Elements with Hover Effect
Elevate your screenshots by focusing on specific elements through a hover effect before capturing them.
Selecting the Element to Hover Over
Specify the element to hover over, such as a link or button, by providing its name, ID, class name, or text content. Examples of hover values include:
- Text: &hover=OK
- Name: &hover=mybutton
- ID: &hover=#mybutton
- Class Name: &hover=.gdpr-button
Explore more element selection examples.
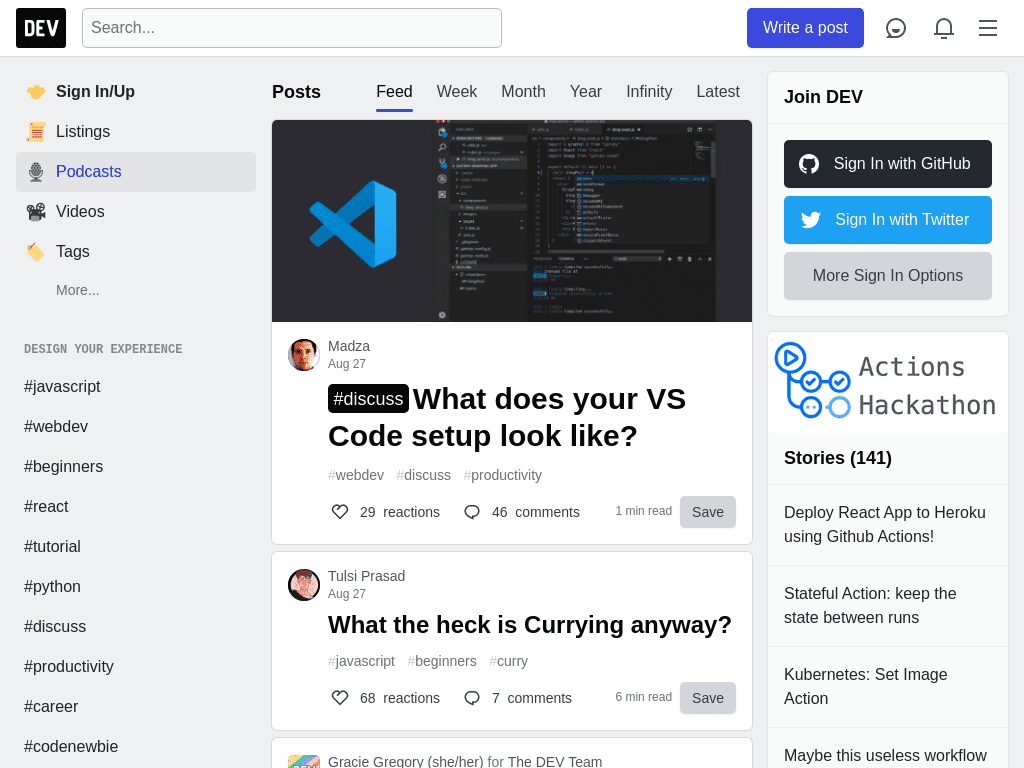
Example: Hovering Over an Element
The following example demonstrates how to hover over the "Podcast" left side menu before capturing a screenshot.
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&hover=Podcasts
&url=dev.to