Hide Web Elements Before Capturing Screenshots
What is Element Hiding?
Learn how to hide specific elements on a webpage before capturing a screenshot. This powerful feature allows you to remove unwanted elements like ads, notifications, headers, footers, and other distracting content to create clean, professional screenshots.
This functionality is particularly useful for creating presentation-ready screenshots, removing intrusive elements, and focusing on the core content you want to capture.
Create Clean Screenshots Free or See Plan Options
- No throttling: Run large batches of cleaned screenshots across 20+ regions without waiting.
- Workflow ready: Store hide rules in request templates and trigger via webhooks or schedules.
- Direct delivery: Output polished captures straight to AWS S3, Azure, Google Cloud, or Cloudflare R2.
Benefits of Hiding Elements
- Clean Screenshots: Remove ads, notifications, and other distracting elements
- Professional Results: Create presentation-ready screenshots for clients and stakeholders
- Focus on Content: Highlight the specific content you want to showcase
- Consistent Branding: Remove elements that don't align with your brand
- Time-Saving: No need for manual editing after capture
- Perfect for Documentation: Ideal for creating clean documentation and guides
How to Specify Elements to Hide
You need to specify the element you want to hide using the hide parameter. The hiding can be specified by various element selectors:
Element Selection Methods
- Text Content:
&hide=Search- hides element containing text "Search" - Element Name:
&hide=mytable- hides element with name "mytable" - Element ID:
&hide=#mytable- hides element with ID "mytable" - CSS Class:
&hide=.large-table- hides element with class "large-table"
Check out our element selection guide for more detailed examples and advanced techniques.
Multiple Element Hiding
To hide multiple elements simultaneously, repeat the hide parameter:
&hide=.element1&hide=.element2&hide=#header
Common Elements to Hide
Element hiding is particularly valuable for removing these common webpage elements:
- Advertisements: Remove banner ads, popup ads, and sponsored content
- Notifications: Hide cookie consent banners, newsletter popups, and system alerts
- Navigation Elements: Remove headers, footers, and navigation menus
- Social Media Widgets: Hide share buttons and social media feeds
- Comments Sections: Remove user comments and discussion areas
- Sidebar Content: Hide related articles, recommendations, and sidebar widgets
- Search Bars: Remove search functionality when not needed
- Login Prompts: Hide authentication popups and login forms
Example: Hiding Multiple Elements
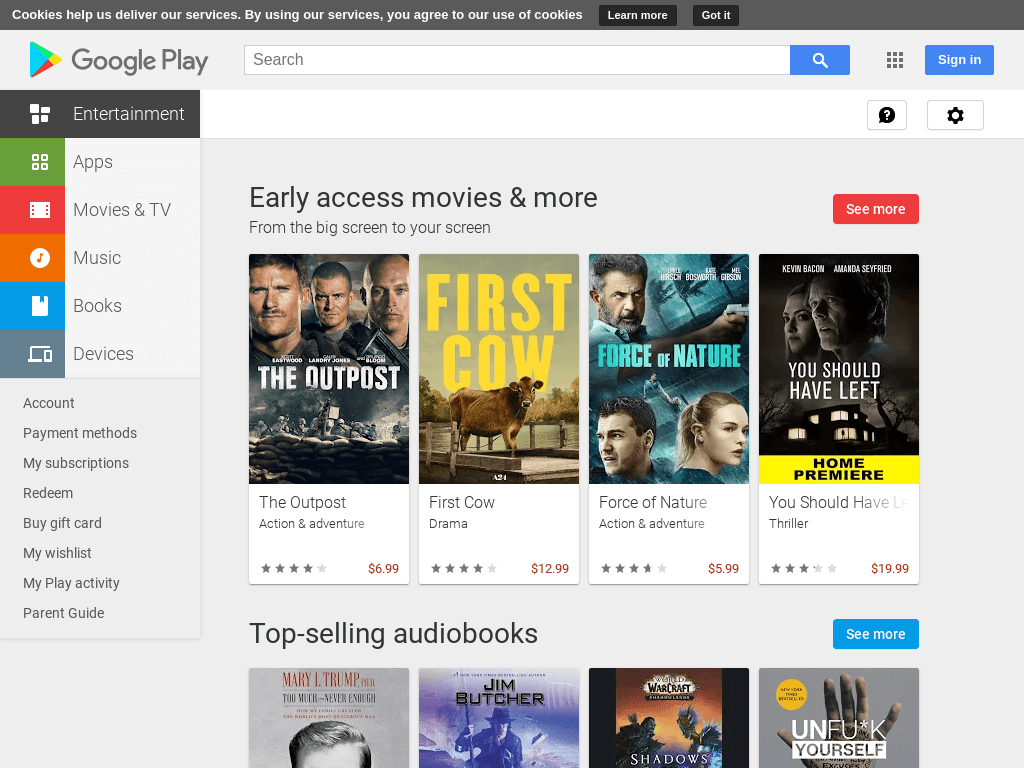
The screenshot below shows a website with all elements visible, including the header with a search bar and headings.

Before: All Elements Visible
In this example, we can see the Google Play Store page with the header navigation (#gb) and category headings (.Z3lOXb) visible.
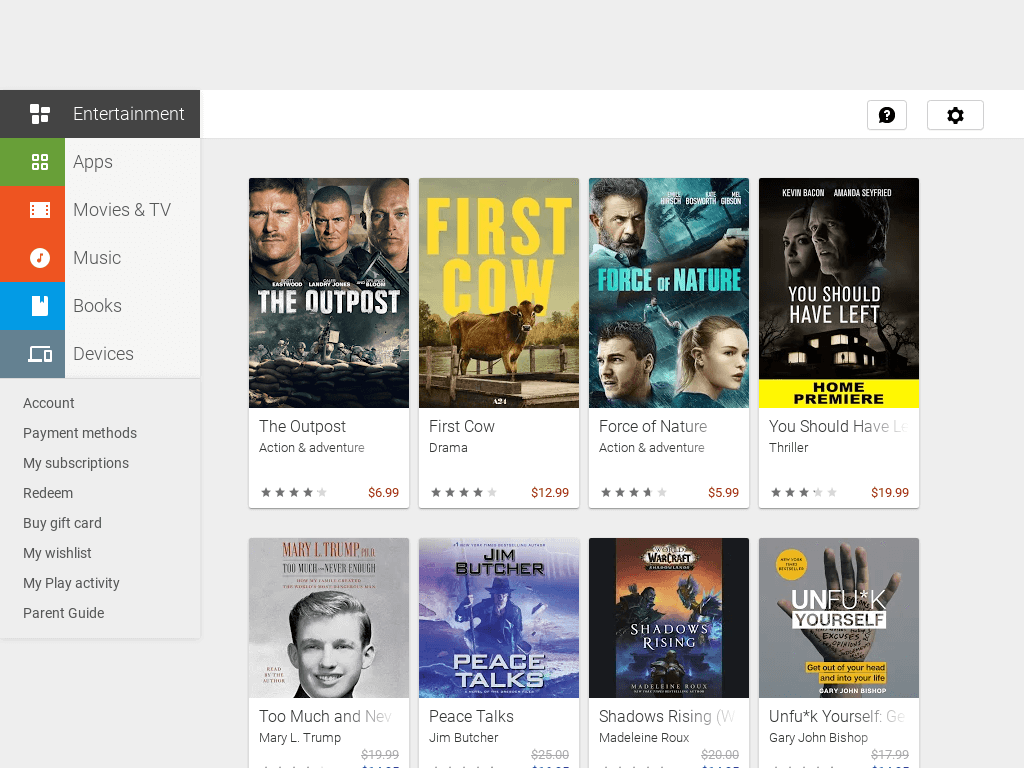
After: Elements Hidden
The example below will hide the header with the search bar based on the ID "#gb" and hide the headings based on the class name ".Z3lOXb":
// Line breaks added for readability https://api.addscreenshots.com/screenshots
?apikey=YOUR_API_KEY
&hide=#gb&hide=.Z3lOXb
&url=play.google.com
Result: Clean Screenshot
After hiding the specified elements, the screenshot is much cleaner and focuses on the main content:

Advanced Element Hiding Techniques
Combine element hiding with other powerful features for complex scenarios:
- Element Clicking: Use element clicking to dismiss popups before hiding them
- Wait Delays: Use wait delays to ensure elements are loaded before hiding
- Custom JavaScript: Execute custom scripts with JavaScript injection
- Element Focus: Focus on specific elements with element focus features
- Full Page Screenshots: Hide elements in full-page captures
Frequently Asked Questions
How do I find the right element selector to hide?
Use browser developer tools to inspect elements. Right-click on the element you want to hide and select "Inspect" to see its HTML structure, then identify the text, ID, class, or name attribute to use in your hide parameter.
Can I hide multiple elements at once?
Yes! Use multiple hide parameters in your API request: &hide=#header&hide=.ads&hide=#sidebar. All specified elements will be hidden before the screenshot is captured.
What happens if the element I want to hide isn't found?
If the specified element isn't found on the page, the screenshot will be captured normally without any hiding. No error will occur, ensuring your screenshot process continues.
Can I use element hiding with full-page screenshots?
Absolutely! Element hiding works perfectly with full-page screenshots. The specified elements will be hidden throughout the entire page capture.
How do I hide elements that appear after page load?
Combine element hiding with wait delays to ensure dynamic elements are fully loaded before attempting to hide them.
Can I hide elements on mobile viewport screenshots?
Yes! Element hiding works with all viewport sizes, including mobile and tablet dimensions.
What types of elements can I hide?
You can hide any HTML element including divs, headers, footers, buttons, images, tables, and custom components. The element must be present in the page's HTML structure.
Is element hiding permanent or just for the screenshot?
Element hiding is temporary and only affects the screenshot capture. The original webpage remains unchanged, and the hiding is applied only during the screenshot process.
Get Started with Element Hiding
Start creating clean, professional screenshots with element hiding using our free plan—100 screenshots monthly at no cost.